Every web designer should have an image hover effects library for their projects. Image hover effects are fun and add movement and flair to different components of a website. Hover effects use CSS features, such as 3D translate and pseudo elements, in order to create beautiful, subtle transitions, and to reveal text or captions. They enhance the look and feel of a website and make it easier for visitors to navigate.
There are countless way of creating interesting and unique interactions in the world of web design, and hover effects are growing in popularity. Hover effects provide elegant and neat ways of showing and hiding image captions, and new designs are available and ready to use all the time. Creating these effects might seem complex, but it’s actually as easy as copy and paste, thanks to the powerful technology of CSS3. So you’re not required to be an expert in coding to take advantage of these fantastic effects, like images that slide, flip, dissolve, rotate, become foggy, or simply become entirely replaced by text.
As opposed to jQuery, CSS3 requires a shorter loading time, so your effects will work more smoothly. Furthermore, CSS3 offers enhanced image resolution for stunning clarity, and a relatively simple language that’s split into logical modules with customizable functions for greater flexibility, and an overall enhanced, powerful design and user experience. CSS3 is fully compatible with other CSS versions, and most importantly, offers consistency (any changes in your website’s style sheet will be copied to every page of your website). Thus, CSS3 makes the designer’s job easier and faster, and greatly enhances the user’s experience.
In this article, we’re featuring 40 image hover effects made with CSS3 that you should add to your library for help with your future web design projects. We think these beautiful examples will inspire you to create something beautiful, and will be very helpful as they will add movement and energy to websites while enhancing the overall experience of the users. We hope you will find them useful… enjoy! Also, don’t forget to let us know which ones you like the most in the comment section below!
iHover
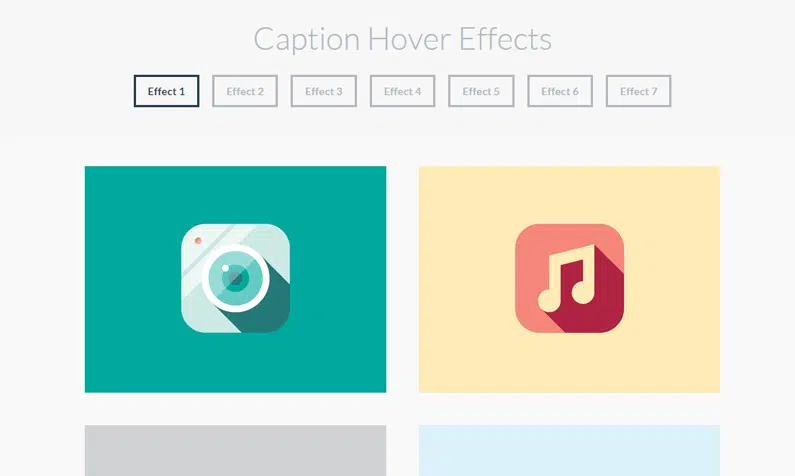
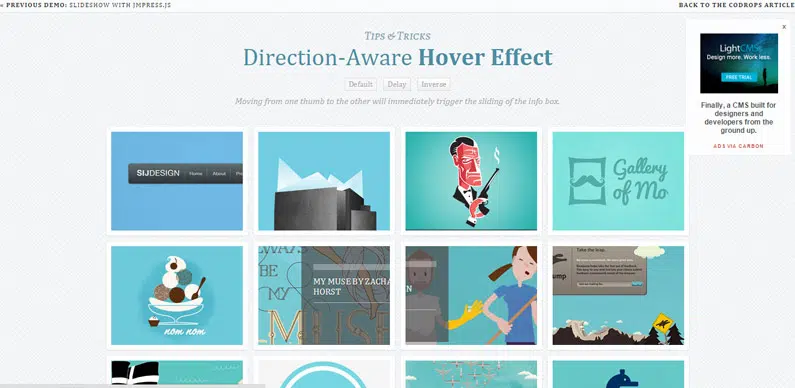
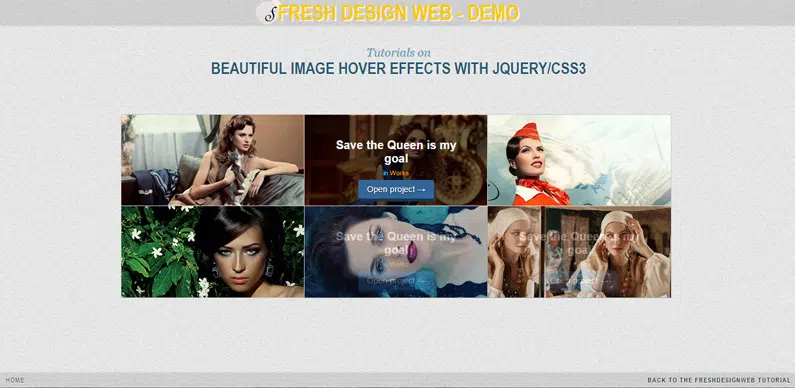
Caption Hover Effects
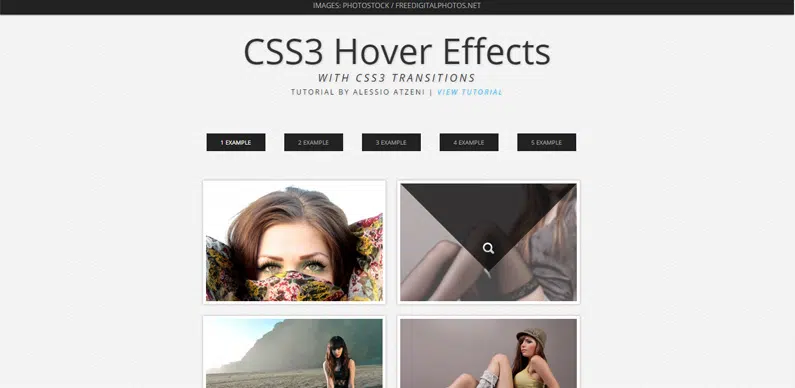
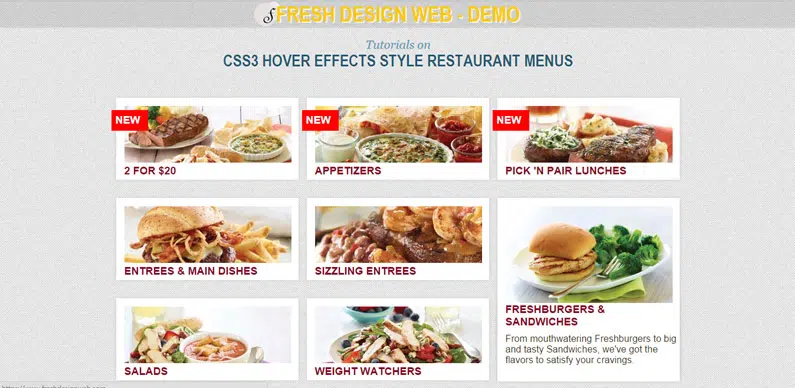
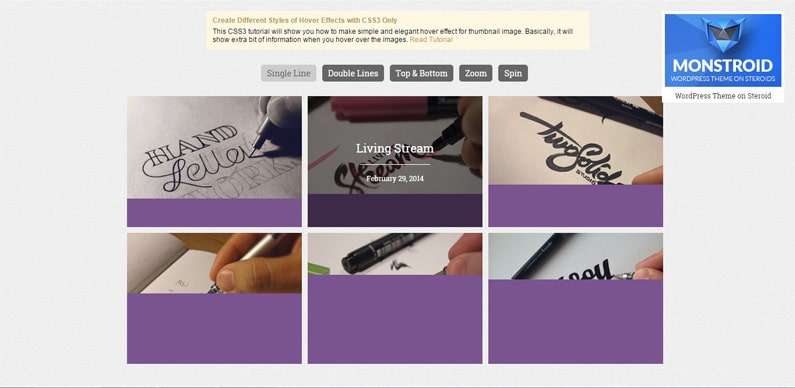
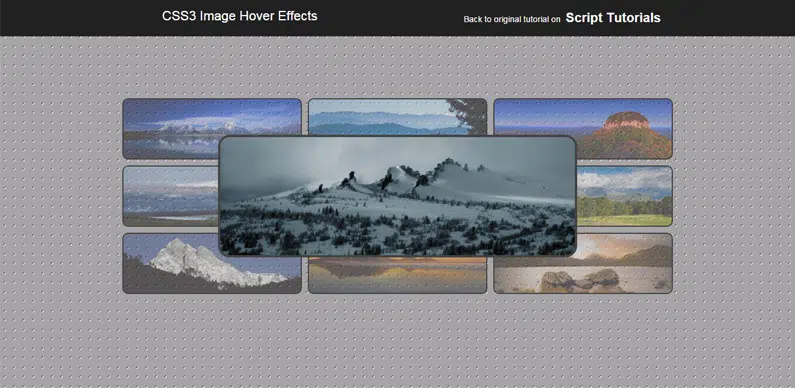
CSS3 Hover Effects
Diagonal Slide
Sexy Image Hover Effects using CSS3
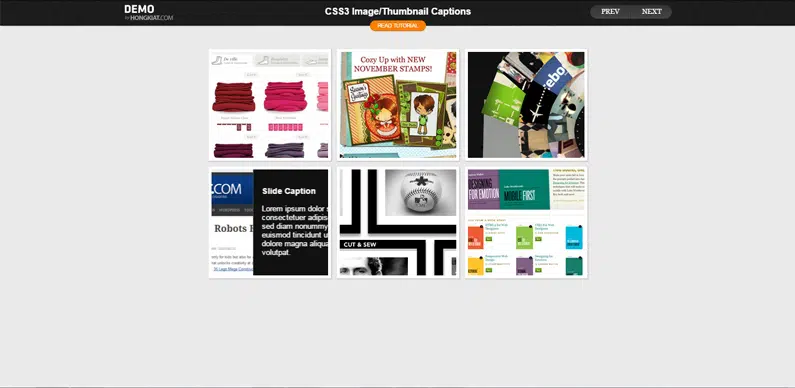
Image Caption Hover Animations
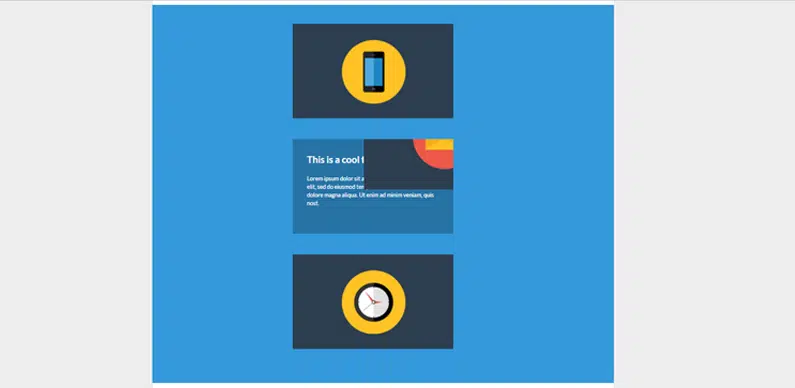
Jumping Featured Boxes
10 Easy Image Hover Effects You Can Copy and Paste
Original Hover Effects With CSS3
Ideas For Subtle Hover Effects
Transition Effect With CSS
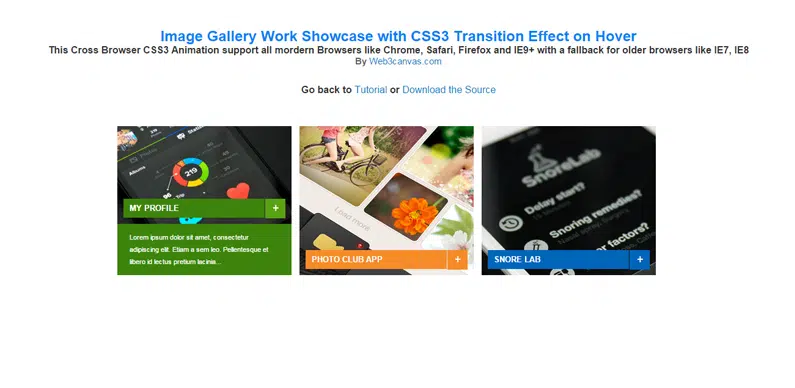
Image Gallery Work Showcase with CSS3 Transition Effect on Hover
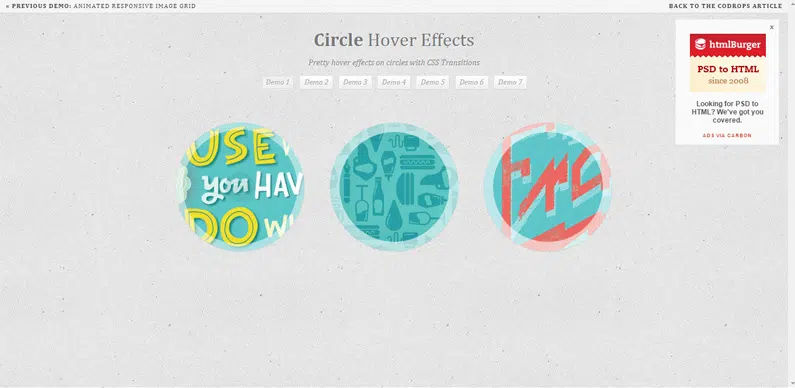
Circle Hover Effects
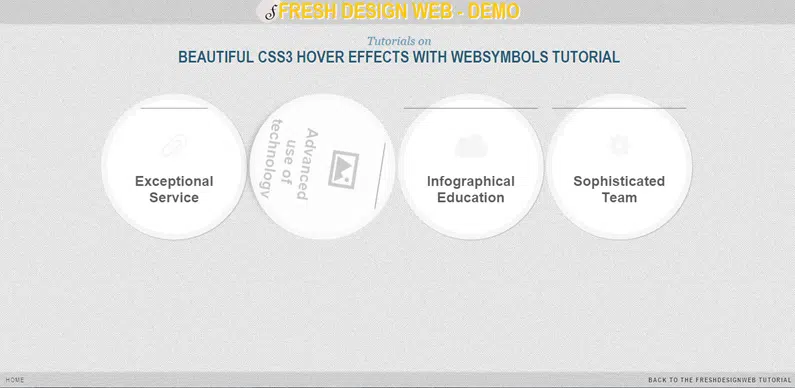
Beautiful CSS3 Hover Effects With Websymbols Tutorial
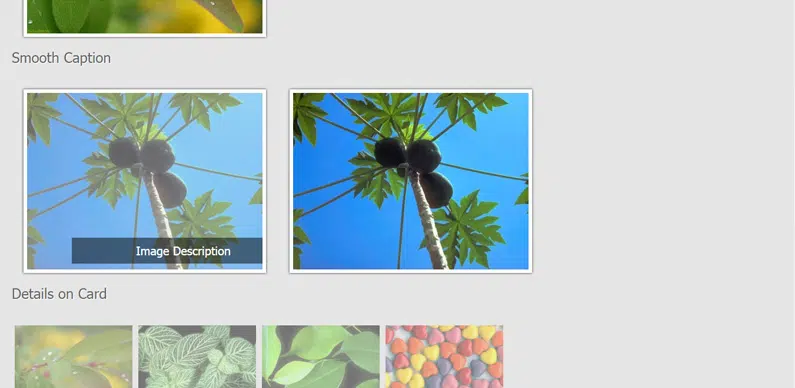
CSS Hover Effects You Will Love To Use
Animated Image Grid with CSS3 Based Hover Caption Effects
Border Animation Effect
Shape Hover Effect with SVG
Simple Stack