Learn how to create a Flash website by following this easy, comprehensive Flash website tutorial with easy, step by step instructions.
Creating a Flash Website
1. Before I begin – for those of you who want an easy way out of this 50 step tutorial, you can create a free website with Wix (I strongly suggest you check this out before continuing reading). Now let’s continue with the tutorial.
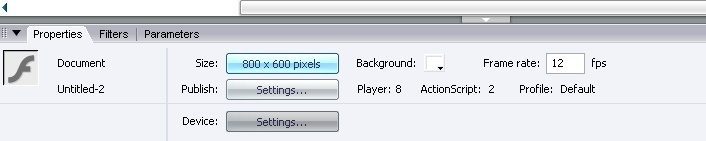
2. Open the page properties if its not already opened which it should be Window/Properties/Properties
3. Change the size of the canvas to 800, 600.

4. Click on the background button and change it to #333333
5. After you have done this click the square tool

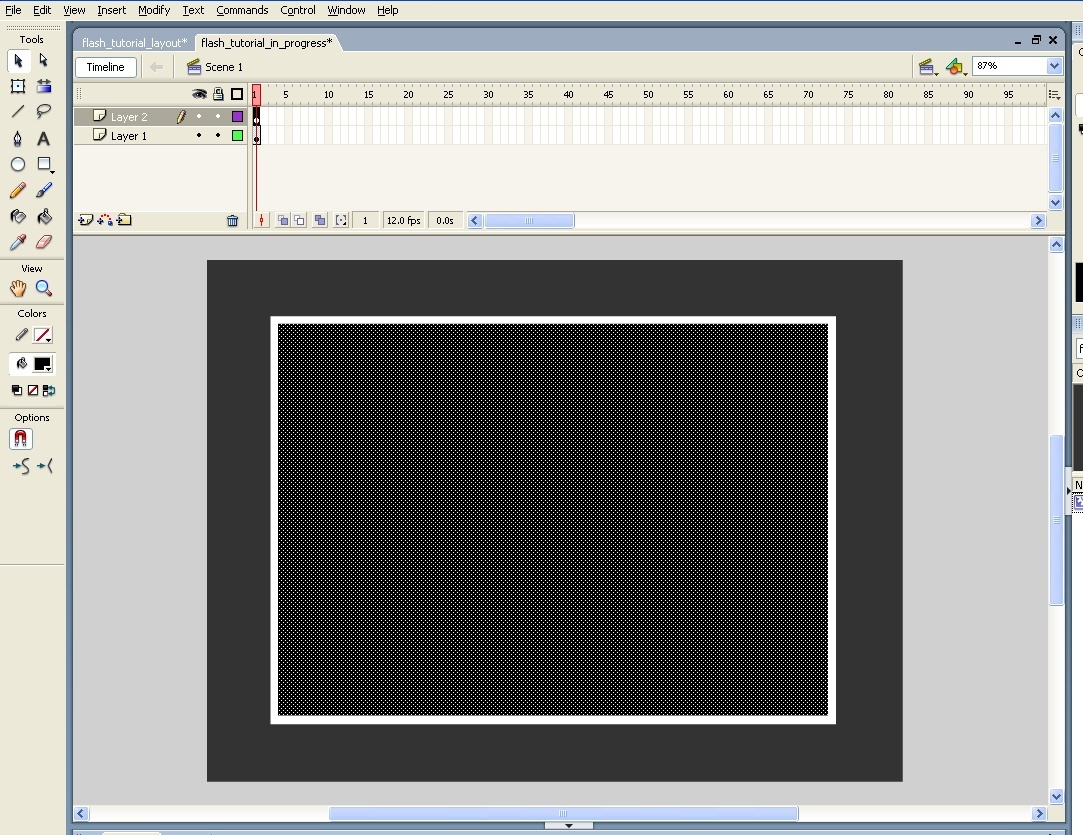
6. The color of the square should be white so click on the paint bucket tool and choose the color white. The stroke should also be off.. this is what it looks like. the stroke tool is right on top of the paint bucket.

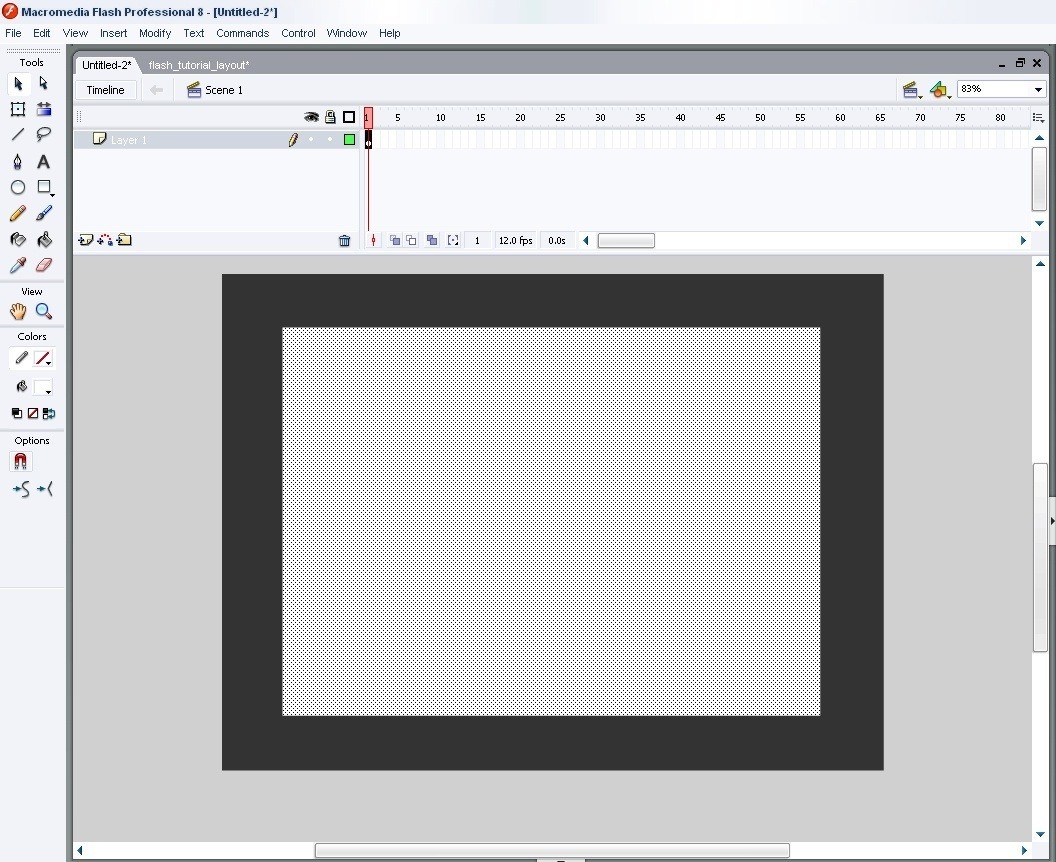
7.Drag and make a square any size we would change that manually in a moment.
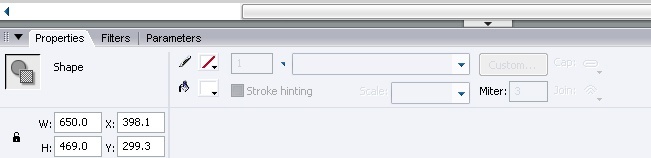
8. Now change the width, height, x, and y positioning( change the width to 650, the height to 469.2, the x positioning to 398.1, and the y positioning to 299.3.) to change this dimensions is all in the page properties. You have to click on the square and with it selected you can start making this changes.


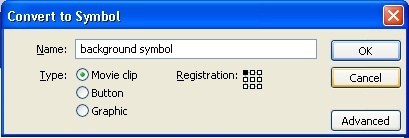
9. With the square still selected now make it into a symbol to do this press (F8) a screen will come up what will ask you to name it. Name it “Background Symbol”. make sure the movie clip button is clicked.

10. Make a new layer – to do this click on the insert layer button.

11. Select the new layer and click on the square tool again and make another square with the stroke off and the color instead of white make it black. This time with this dimensions.( width: 632.4, height: 450.4, x positioning: 81.6, and y positioning:73.3)

12. Make the new square into a symbol by pressing (F8) and name it masked symbol.
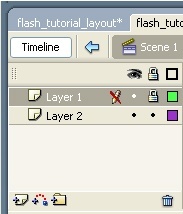
13. After you have made it into a symbol double click into the square, this will take you inside the symbol and a new time line. This is just like the time line you were in but now you are inside of a symbol. Make a new layer just like you did it before by clicking on the insert layer button. All the art work is in the bottom layer – as of right now you can tell because of the little black dot under and on the top layer there is a white dot. The white dot means there is no art work on this layer.

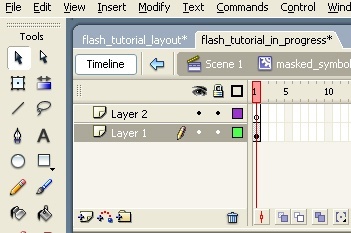
14. Now click and hold down on “Layer 1” and with it still clicked drag it on top of “Layer 2” . Remember that all this is happening inside that symbol we made called “masked symbol”.

15. The picture on top shows what it should look like.
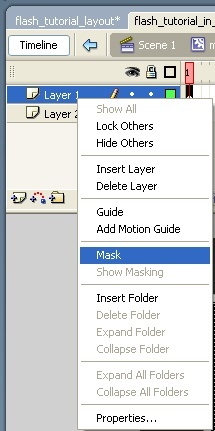
16. Right click on “Layer 1” and then select “Mask”

17. When you do this both layers are going to be locked you can tell because now the have a little lock next to them. Click on the bottom lock to take it off.

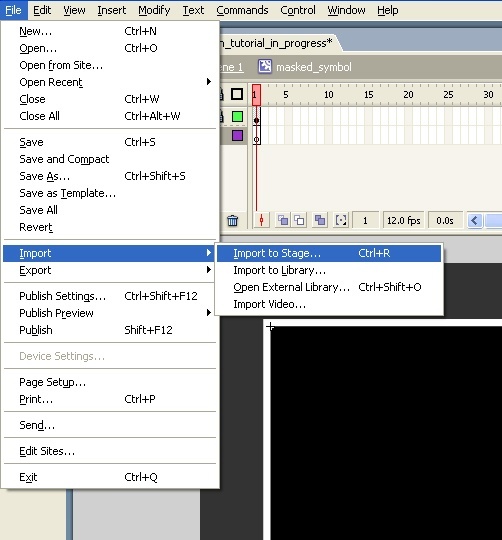
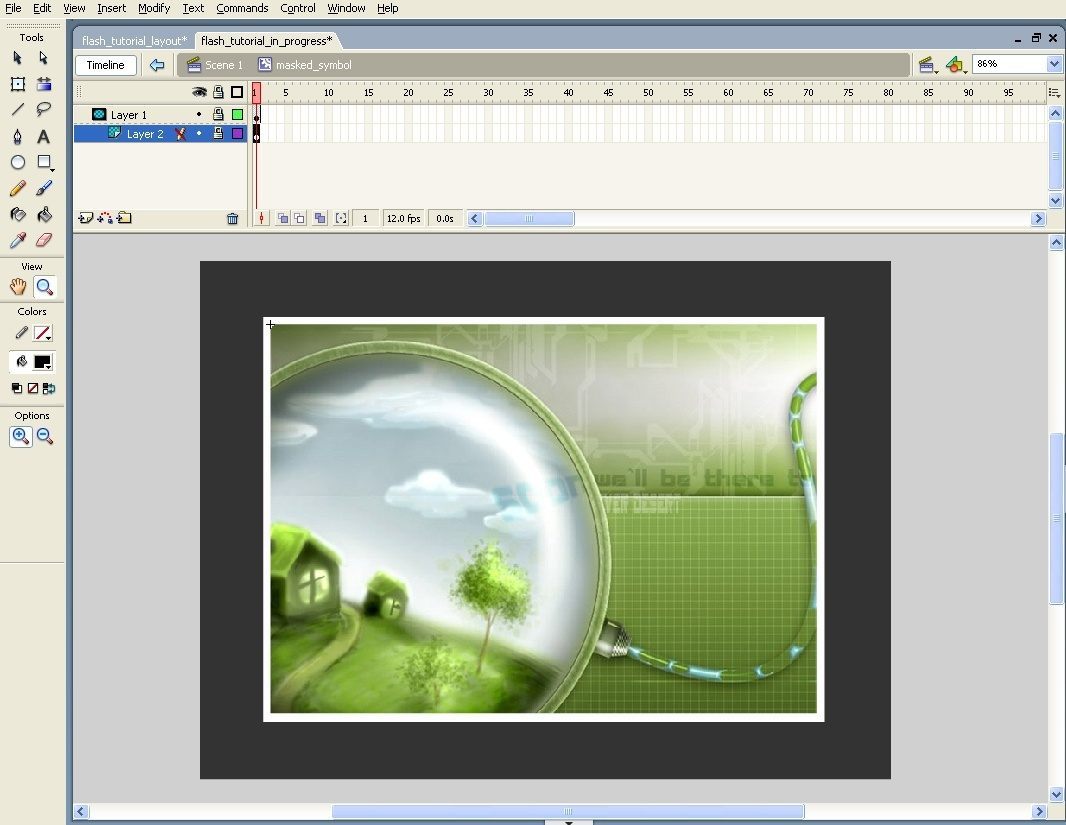
18. Select “Layer 2” find an image you like and now we are going to place in there. The way you do this is you go File/Import/Import to stage. Then a search window is going to come up and you find where your picture is and double click and it will be placed on the stage.

19. Now lock that layer back up by clicking where the lock was. And you should have something that looks kind of like this.

20. Now go tot the main time line. If you remember we were working inside a symbol, so now get out of the symbol and go to the main timeline. A simple way to do this is to click somewhere where there is no artwork outside of the canvas, in the grey area.
21. Now let’s make some buttons. Start by making a new layer and drag it all the way down so it becomes the bottom layer.
22. Make a square with the square tool (background color #666666, width 130, height 50, positioning 137.2, y positioning 553.4).
23. Make this square into a symbol and call it “buttons”
24. Select the square and copy and paste in the same place. To do this, while with the square selected, press (Ctrl + C) this will copy it and then press (Ctrl + Shift + V) and this will copy it in the same place. Now with it still selected change the x positioning ( x positioning 269.9 )
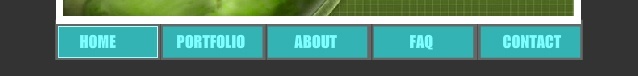
25. Follow step 24 three more times but each time with a different x positioning. (x positioning 398.8), (x positioning 529.6), (x positioning 660.5). It should look something like this:

26. Add some text to the buttons click on the text tool. It is the one with the letter “A” right on top of the square tool.

27. Change the text color just like if you were changing the background color on a square. After that click on top of one of the buttons and type “Home” , then click on top of the second button and type “portfolio”, on the third button type ” About”, on the fourth type “FAQ” and on the last button type “ontact”

29. Make a new layer on top of the buttons layer – to do this select the buttons layer and then click insert layer and it will put a layer on top of it.
30. Here we are going to to create a hit area for the buttons so you can actually click on them. Click on the square tool again and create a square with the color white. Make this square about the same size of the buttons:

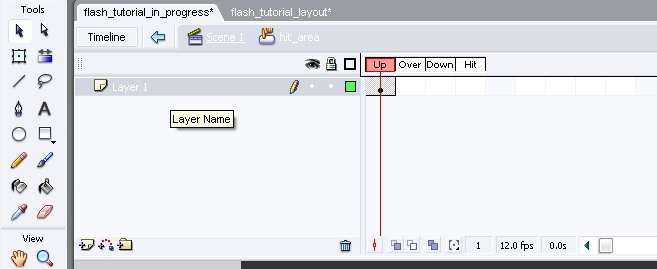
31. Make this square into a symbol but this time instead of making it a movie clip click on the button selection.

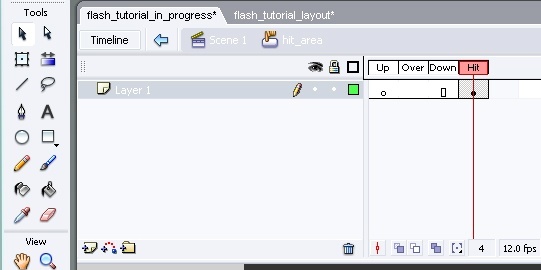
32. Double click inside this symbol and it will look a little different than a movie clip symbol. It says”Up”, “Over”, “Down”, and “Hit”.

33. There is a little black dot under the text “Up” – right click it and don’t let go and just drag it to where is says hit. Now the little black dot should be under the text that says “Hit”

34. Go back to the main timeline – the box should look blue.
35. Copy and paste it 4 times and drag each one under a button until all of them have one.

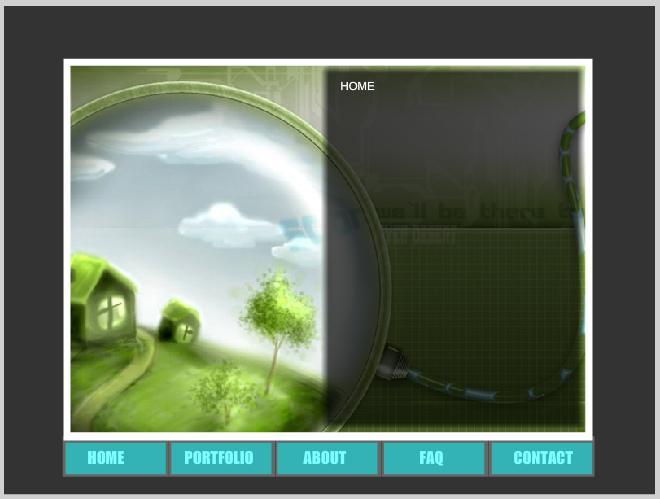
36. Now create a layer at the very top – click on the square tool and take the stroke off and the background color black. You should have the following settings: (width: 304.8, height: 429.1, x positioning: 551.5, and y positioning: 297.0)
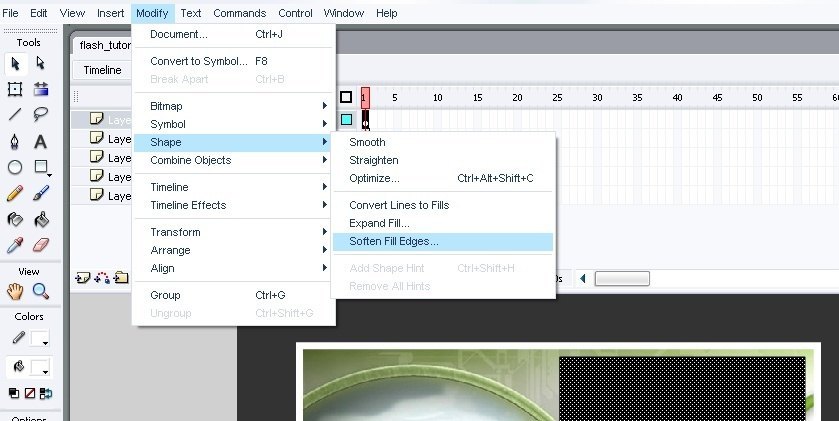
36. Now select the square and do the following – go to the top menu and click on Modify/Shape/Soften fill edges.

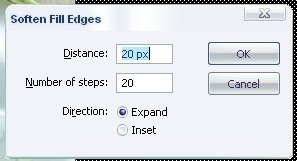
37. A new screen is going come up which is going to ask you “distance” , and “number of steps” – in both of these put 20 and make sure expand is checked.

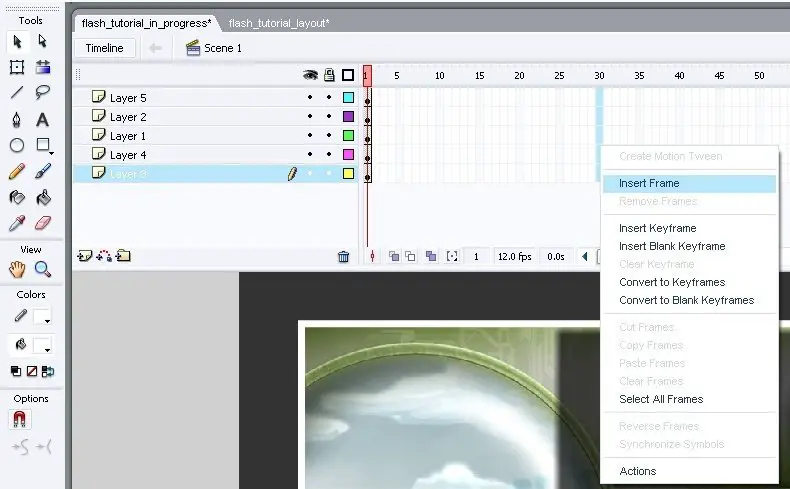
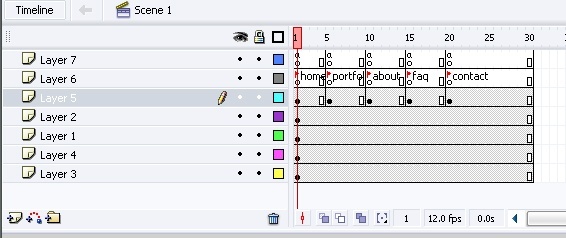
38. The next step is important so pay close attention. If you look where all the layers are to the right, there is a bunch of numbers. What you need to do is on the number 30 at the top click and drag down to select all the layers and then right click and click insert frame.

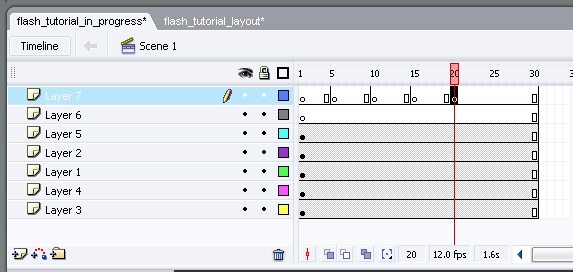
39. Create two more layers at the very top.
40. On the very top on the time line where the number 5 is, press it but don’t drag this time and press (F6). Repeat this for the numbers 10, 15 and 20

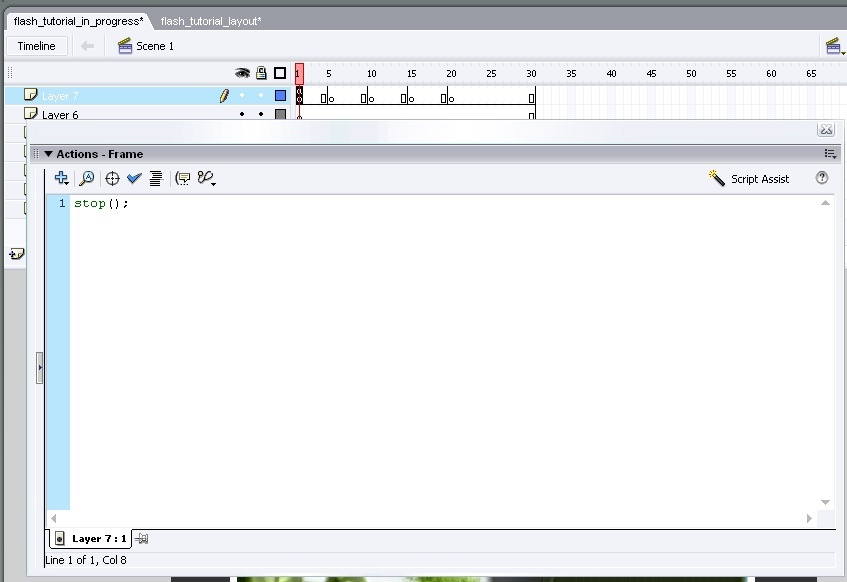
41. Now on the little circle on the number one frame select it and press (F9) – this will bring up the actionscript window. Here type the following “stop();”

42. As you can tell now, on top of that little circle there is a letter “a”. This means that there is actionscrip on that frame. Now do the same on layer 5,10,15, and 20.
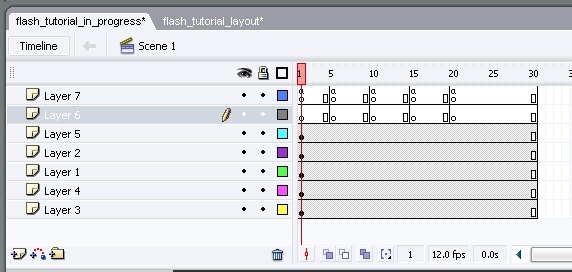
43. Now press (F6) again on the layers 5, 10, 15 and 20 but this time on the layer right under.

44. We are going to do something a little different this time – we are going to name the little circles instead of inserting actionscript. Do this: click on the first frame on the circle with nothing on it and then go to the bottom left corner and there is something that says frame there. Enter the following: “home”.

45. Now name all the other little circles. The names should be: ( portfolio, about, faq, and contact).
46. Now on the layer under what you need to do is to Press (F6) also on frames 5, 10, 15 and 20. After this you will have a little black dot on each one of those.

47. On the first frame where the black square was, type whatever you want:

48. Now type something different on frames 5, 10, 15 and 20.
49. After you have typed everything you wanted on the different squares, now its time to make it all work. What you need to do is to click on the blue square on top of the “home button”. Don’t double click it just select it. After you have it selected, press (F9) – this will bring up the the actionscript window. Now type the following:
on(press){
gotoAndStop(“home”);
}
This will make it so that when you click on that button it will go to the frame that you named home. Follow the same steps on every blue box but where the parentheses are, but instead of having home type in the appropriate names such as portfolio, about, faq, and contact.
50. Now you have finished this simple but very nice looking Flash site. Save your work. And to see it at work – press (Ctrl + Enter) to see the swf.
I hope you enjoyed this tutorial.
51. Alternatively, if you are extremely frustrated with Flash and want to save yourself some time, you can create a free website with Wix. Create a super good looking, professional website without any knowledge of flash.
Additional Web Development Guides:
How to Create a Blog (https://websitesetup.org/create-blog/)
How to Develop a Website (https://websitesetup.org)
didnt allow me to write in the script for the button
Woa, amazing tutorial, thanks for sharing. That’s thing I’ve been waiting for 🙂
Thank you for sharing and expression
Great job i loved this article
Wow, this is a brilliant blog. I found it really straightforward to follow – so thank you!
I got a little stuck on step 47, as I wasn’t sure what to input in the box, but other than that, perfect!
Thank you!!
Ali
Great tutorial and what I like most is the fact that the tutorial offers a step by step guideline and well documented. Well done mate.
I like the detail you put into the tutorial.. Thanks
Wow, I am looking for an easy flash web deign tutorial and after watching this tutorial, I will be able to create my personal flash website.
Thanks!
Thanks for the tutorial, really helpful for a starter…!
Good tutorial. I’m still getting the hang of it. Thanks for this.
It was great to read such a simple way of creating a flash website. Much appreciated.
I followed the steps and its its gone well to start but when I typed in the box and pressed control enter at end there’s no writing?
For all those who got error in scripts
Just change (“home”) to (‘home’) and all other
Script runs without errors
can u pls hve a demo of this website so tht i can see how it is!!!!!!!!!!!!!!!!!!!!!!!!!1
Great step by step flash design tips
i am getting error when, i am going to write scripting on blue rectangle box…
Awesme tutorial! Thanks for sharing..
Wow great tutorial…It will really help me to learn…thank you so much for sharing
Thanks for the tips. Best tutorial found in web ! 😉
please send me this tutorial………..
i have created a website and i have imported a video, but the problem is that when the video is playing and you click another button to go to another page i can still hear the video playing on the background, how do i stop the video from playing when i have clicked another page………..
why am i unable to type in the actionscript code?
it says “current selection cannot have actions applied to it”
its saying because ur using action script 3.0 use 2.0or 1.0
I have not used flash for ages. Reading this made me think about launching CS5 and designing another Christmas game (last one I did was 3 years ago).
Thanks
A lot of you have a problem with point 49. the problem is that the quotation marks ar not correct in the tutorial! you must change it and add this ones: ”
😉
on(press){gotoAndStop(“home”);}
that should hopefully work
I will try it: thanks a lot for the tip. it i was helpful
unable to go on step 49, “current selection cannot have actions applied to it” error, using cs5 action-scrip 3.0
hey try making it in action script 2.0 ive heard of random minor problems with 3.0 that might be awhile b4 they finally get it to its full potential
Thanku..its definitely very helpful n interesting 🙂
hi thanks for your offering this awsome tutorial, but speak to the truth i didn`t get it. cuz i am new beginner of this program. i do hope find any friend who has common interest with me on build web site with flash. i really need your help you guys
Can we use any other software other than dreamweaver for the same. Also which is the better browser for checking the compatability of these applications ?
Thnx in advance, Philip
i learned more off of watching tutorial on the website, then I learn in class.
Good work.
Where can I go to learn more of your work?
I also want to know site to download flash macromedia professional8
I also have same problem, unable to go on step 49, “current selection cannot have actions applied to it” error, using cs3 action-scrip 3.0, please give me solution as soon as possible.
Hey.. This is an awesome post. By the way, I’m a bit stuck at the step 47. It says
“47. on the first frame where the black square was type whatever you want”.
Can u be more specific about this one, like say which layer & some other additional details. I’m a beginner and if you could help me sort this problem out.. I would be grateful to u.
I’m in so much hurry and am struggling on my own. please guide me ASAP!
Thanks & Regards
Chandru
Hello……
i found it very helpful.i really appreciate this effort.
i wanna help that how to run an ASP.NET page?
kindly help me in this regard.\
thanks
ismat sahar
Awesome tutorial. I’m at work right now, but as soon as I get home I’ll try it.
Thanks!
Hello, I am a beginner at this and I feel very much interested in it.I want to ask where can I download the flash to be able to start with the tutorial.
Thnx, Fatin
hi there, I got already confused in a few first steps … I mean, when I changed width and height from 800px and 600px to width to 650px, the height to 469.2px, the x positioning to 398.1, and the y positioning to 299.3 whole area is running away … how come …?
Thx, Robert.
I’m having the same problem !
nice tutorial.. I will surly going to do this..
awesome! thanks for sharing your flash knowledge
ya,of course it’s the right way to make us learn.
Great hint!
I have done this tutorial 5 times and every time, when I go to test it, nothing works. The mouse will turn into the hand when it goes over each of the buttons, but when I click, nothing happens. Any suggestions by anyone?
try clicking the button that operates the mouse in the co-ordination of the south pole .
thanks for the tutorial.:) can u teach us how to put/ publish it on the web, so others could browse it? thanks!!
DAMMIT please label your layers!! And please use punctuation, it gets so confusing
dear sir please tel me now how to create flash menu
best regards
Brajesh pathak
anyone else having issues with step 8??? mine doesnt allign up at all and ive tried it like 20 times now. after setting the allignments it moves the white square down and to the right too far. im using macromedia flash professional 8. ive not done anything wrong, ive followed every step correctly. any idea’s?
I also had this issue. It could be he used a different Registration point for his images (you get this option when you create a new symbol, and you can also edit the registration point when you double click an image in the library. The registration point is a little plus sign). I simply eyed it up the best I could and ignored the x,y coordinates. Or you could use align and center it to the stage. I’m using CS5.
this is really cool and awesome
thank you for sharing
I learned more off of watching tutorial on the website, then I learn in class.
Good work.
Where can I go to learn more of your work?
is there a way to add a registration form etc ??? thanks for the tutorial its much appreciated. im totally new to flash
very good one…. as our friend tells. it would been better if u had named the layers. and there is some problem with the scripting.
It would have been much better if you name your layer(s) properly. Beside that it is a very nice tutorial and thank for the gift.
unable to go on step 49, “current selection cannot have actions applied to it” error, using cs3 action-scrip 3.0
Very helpful and detail tips. Thank you.
why is my black box on top of th image not opaque? it’s just solid black….
You have to go to the color palette where you assigned black as your color, then click on the Alpha setting and bring it down to about 85% (your preference)
SWEET STUFF THANX
I had a problem with steps 47-49 but what you have to remember is to use the different types of parenthesis to make this work correctly in the action scripting window this parenthesis { is not the same as this ( if you try to substitute one for the other it will give you a syntax error and it won’t work correctly. Also make sure you place them exactly as they are shown here on(press){gotoAndStop(“home”);} or it will not function correctly.
please share the set up of the marcromedia flash maker on torrent or any other file sharing place..! that will help more.!
It’s a very interesting tutorial,but better English would be appreciated (not to me,cuz i am not that new to Flash,but to other people just starting to use this program),it could make them very confused at certain points of this tutorial,not knowing what to do next.
Anyways,thanks,learned couple of usefull things i didn’t know about this program 🙂
Cheers
I’ve always been unsure about flash, but this has helped me to have a go. Might have to spend some more time playing with it…
Guys, I want to make a multi level drop down menu which appears after we hover our mouse on it.
It is possible? Please let me know.
By the way, it was a great tutorial for beginners like me.
This is a great guide. Guys if you want to learn read this.
Label your layers and try to explain each step in more detail otherwise very good tutorial. One very important point you should stress is to have the 3 main layers in this order.
1. Actions layer (for actions)
2. Names layer (to name frames)
3. Content layer (where content is placed)
If you dont do this then the movie will start to skip once more and more content is added.
how would you use the snippet codes to fix the problem???
My first dip of the toe into the flash waters. Very good
i did whatever you told. but at the end (49.) the links did not work. please help me it’s urgent.
I had a few kinks to work out on my site, but this tutorial helped me out. Remember though, that flash cannot be read by Google, so it doesn’t help your SEO needs.
Flash can be read by Google.
From Google Webmaster Central:
“Q: What content can Google better index from these Flash files?
All of the text that users can see as they interact with your Flash file. If your website contains Flash, the textual content in your Flash files can be used when Google generates a snippet for your website. Also, the words that appear in your Flash files can be used to match query terms in Google searches.”
It took me a while, but I finally got it done. Much obliged
I am also stuck on step 49 and getting the same error as Nowa.
enter a code snippet instead (theres a button just above the actions box called code snippets)..
its alot to do but it was very helpful thanks.
Great tutorial, but at “49.” I can’t select the blue thingy and press F9… 🙁 “In Actionscript 3, code cannot be placed directly on objects, bla bla bla…”
So how do I work my way around that…? I’m thiiiiis close to making it… 🙂
Best Tuts.
Hey Please Share more this type Tuts.
What about of the SEO ?
This one clarified things 🙂
Great article, thanks for sharing!!
good tutorials
can you elaborate/explain step 47-48. Do we have to click on the text at the toolbar or just click on the frame and type? Nothing comes out. I don’t understand the steps.
label the layers!!!
you kbnow, i tried lots of tutorials and i can state that yours is the best!
good tutorial; is there a way to add drop down menu to the buttons?
gracias por el tutorial
good stuff. I like it.
I’m using flash cs5 and actionscript 3.0
There is NO ERROR in mt coding, I know a little bit about coding but I don’t know why it doesn’t work at all, when I run it, It doesn’t matter where I click nothing happens.
Actually I’m almost done. But I really don’t know what’s the meaning of step number 47. please help me. thank you
am using Flash 8 and try follow ur instructing for Desiging a site using Flash but it Doesn,t workout then i start by opening New Flash Document but my Timeline wasn,t view whenever i click it and is like u jump some of the Instruction plz reply me Urgently
Is there an informative tutorial like this for creating a Flash CS4/AS3.0 website?
That’s a good tutorial! I’ve heard that sites in flash was not good for search engines. The sites developed in HTML and CSS are much better. Is that true?
Thanks!
thanq my dear……………..
great tut……..
flash is the web future – looks and feel much better then just a html site
Sometimes flash is the only solution for some clients, remember this, some guys will want flash on their website so is good toalways know how to use it
@rasta
possibly you have assigned the code to the wrong instance, most likely through a typo.
Can’t judge until seeing the entire code used, especially as i haven’t followed this tutorial.
please help error
**Error** Scene=Scene 1, layer=Layer 7, frame=139:Line 1: Mouse events are permitted only for button instances
on(press)
Total ActionScript Errors: 1 Reported Errors: 1
Great tutorial …
Also, to the publisher. I ENDLESSLY Thank you!! Thank you for taking all of that time preparing the information for us beginners. Good things will come your way! It is a Terrific tutorial, and with extra help posted by Zlatko regarding the transition to as3.0 this tutorial was all-in-one. Cheers!
Hello, maybe someone can help explain the function of the site to me. I am using AS3.0 and have everything working as it should, though I am slightly confused. The information box that we created (step 36) is that supposed to be there at all times? I would like to create a page where that box (flys) up only when one of the buttons is selected. Does anybody have any advice? Today is my first day playing with my new toy (cs4).
Thanks!
thanks a lot it was a very nice experience
thanks a lot…. 🙂
this is my first encounter with Flash
Great detailed Tutorial , i use Flash Cms to make animations.
thanks for interesting tutorial.
scripts couldn’t run with Macromedia Flash MX 8.
kindly guide.
Hi guys… I’m hoping to create a flash website, but not sure how to go about it… I would like to have a photo as my homepage with the links to the other pages on the site (i.e. ‘news, media, contact’ etc) hidden in random objects in the photo, becoming visible only when the mouse moves over them…
Any tips please, progammes etc???
Nice tutorial. Only thing is once your off the home the buttons dont function. Solved this by copying the “hit instance” buttons to ALL the keyframes on layer 6, this made all buttons work on every page!
yeah I had the same problem with the code, then realize that he wrote the code on the actual button and not the layer, so that tells me that he made this website using AS2 and not AS3
i completely agree. been stuck on 49 for a week! please HELP!!!
sorry to say this… I think there is something wrong in ur tutorial…
Hi,
I have got same problem as Chris, when I start movie (ctrl + enter) and press any button nothing happens, i changed to AS1 and still can’t navigate through the pages. pls help
Nice tutorial… after making this preactice site i noticed that as you navigate through the pages, you cant return to the home page. However this is a rather easy fix.
Step 1 on the top layer (layer 7 ) add one more keyframe (f6)
Step 2 apply the actionscript as stated before “gotoAndPlay(1);”
Step 3 go to layer 6 the text layer , add a keyframe and name it home
this allows the user to go back to the “home ” page without having to reload the website
Hi guys, I had the same problem as those with the wrong type of quotation marks, but here is the answer i found out;
The error your getting is most likely from when you copy and paste directly from the web page. When you copy and paste from a browser it sometimes uses smart quotes. Simply code into the ActionScript code and be sure all the quotes (”) are not smart quotes (just delete and retype using the quote marks).
This should solve the problem.
Thanks for this brilliant tutorial!!
yes indeed that was the problem…
Its great but I am having one problem, Plz help me , i am not able to do 46th step (46. ok now on the layer under what you need to do is to Press (F6) also on frames 5,10,15,and 20. after this you will have a litte black dot on each one of those.)
on pressing F6, one more blank dot is appearing instead of turning black
The “Modify->Shape->Soften Fill Edges..” thing just doens’t work… The square doesn’t become transparent like in the example pic you have on the tutorial. It’s all black with transparent edges. What do you say? Any idea?
great tutorial for flash students. can u give this tutorial in video format so it will able to follow very well. u can send to my mail
thanks
kavitha
Thank you so much for ur simple and easy tutorial,it helps me a lote.am so happy with u r tutorial,
I JUST WANTED YOU TO KNOW THAT I AM VERY GRATEFUL TO YOU! YOU ARE SUCH A BLESSING TO ME! I will never be able to finish our groups project if it wasn’t because of your great tutorial ^_^ Thank you very much. I’ve seen other tutorials but the one that you posted was the only one I truly understood (though the english was kinda had me scratching my head a couple of times)still, I really really appreciate you tutorial.
Have a nice day ^_^
You’re the best. God Bless.
with regards to the errors occuring on the actionscipt, try to do this one:
on (release) {
_root.gotoAndStop(‘home’);
}
on (release) {
_root.gotoAndStop(‘luxury cars’);
}
on (release) {
_root.gotoAndStop(‘featured cars’);
}
on (release) {
_root.gotoAndStop(‘contact us’);
}
Hope this helps!
thats very helpful thxx… but i wanna know after i finished designing the project im working on in flash how can i make it a proper website? like how can i transfer it or something?
is this good for sites? isn’t it that flash load slower than ordinary designs?
Yes the same to me too .. i changed it to Actionscript 1.0 but it’s the same the frame don’t change when we click on buttons
WHEN I HIT CTRL+ENTER TO TEST THE MOVIE I GET THIS IN THE BOTTOM CORNER OF THE SCREEN…
**Error** Scene=Scene 1, layer=hitarea, frame=1:Line 3: This type of quotation mark is not allowed in ActionScript. Please change it to a standard (straight) double quote.
gotoAndStop(”home”);
**Error** Scene=Scene 1, layer=hitarea, frame=1:Line 3: This type of quotation mark is not allowed in ActionScript. Please change it to a standard (straight) double quote.
gotoAndStop(”service”);
**Error** Scene=Scene 1, layer=hitarea, frame=1:Line 3: This type of quotation mark is not allowed in ActionScript. Please change it to a standard (straight) double quote.
gotoAndStop(”faq”);
**Error** Scene=Scene 1, layer=hitarea, frame=1:Line 3: This type of quotation mark is not allowed in ActionScript. Please change it to a standard (straight) double quote.
gotoAndStop(”contact”);
Total ActionScript Errors: 4 Reported Errors: 4
Hi Cory,
Its a great tutorial but I’m getting the exact same thing – ive tried changing the quotation marks and the frame name turns green and the errors disappear – but it dosent link to anywhere..
did you manage to figure out the problem??
Cheers
Chris
this is very helpful thankyou for your service
thank you for the excellent tutorial
Thank you so much for ur simple and easy tutorial,it helps me a lote.am so happy with u r tutorial,
its very simple to convert it in ActionScript 3.0 but it requiers more text to type! First we need to add an EventListener for the buttons and then create a new layer above all others where we will type our actionscript.
lets call the buttons btn1, btn2, btn3, btn4 …. thats the instance names.
the Code….
btn1.addEventListener(MouseEvent.CLICK, homePage);
function homePage(e:MouseEvent):void {
gotoAndStop(“home”);
}
btn2.addEventListener(MouseEvent.CLICK, portfolioPage);
function portfolioPage(e:MouseEvent):void {
gotoAndStop(“portfolio”);
}
btn3.addEventListener(MouseEvent.CLICK, aboutPage);
function aboutPage(e:MouseEvent):void {
gotoAndStop(“about”);
}
………… make it for all buttons! And in the end you will have a working ActionScript 3.0 flash site!
This was a very simple tutorial, which was easy to follow and well explained. As for getting the script to work, grzyb is correct, the actionscript must be changed to 1.0.
hi…………………..i wanna build a website……..can u tell me the best and easiest way to build it????not by html or flash…….
@jayant: this is a Flash tutorial. What sort of answer do you think you’re going to get? Stop. Take yourself to one side for 5 minutes, and think what it is you really wanted to ask…
This is a great tutorial! Thank you so much for the post!
I have one problem. It takes a very long time for the website to load. What should I do to make the website load faster?
Great tutorial. I have been afraid of approaching Flash web design for so long. I had no idea where to even start, this tutorial was a perfect introduction. I’m now looking forward to expanding my use of Flash!
I’m NOW looking forward to expanding my use of Flash!
so if you are working on flash cs3 (or above, I presume) you have to change settings of your document. When nothing selected go to properties tab (on the bottom of screen) and hit [Settings]. A window will open – there you’ll have to change [ActionScript version] for 1.0
By the way – maybe there is some simple way of converting, upgrading this tutorial into actionscript 3.0? We have to evolve 🙂
It’s rather difficult to go thru this “english” without punctuation marks, but OK – it’s good tutorial. But remember – it works only with action script 1.0
VERY INFORMATIVE AND EASY TO FOLLOW!!!! YOU JUST MADE MY LIFE LOTS MORE FUN!!! WOOO HOOO!!!! I HAD FLASH SITTING HERE FOR YEARS AND HERE I WAS KILLING MYSELF WITH HTML AND CSS. THANKS SOOOOO MUCH!!!
p.s. yes website is blank for now because i dont have one… but i will soon 🙂
Great tutorial! Im with action script 3.0, im stuck in point 49…..
the script doesnt work in any of the comments from all of you behind…. or keeps rolling over all the texts from the frames, or get stuck in the text of “home”…
one way or another, it doesnt works while i click on the button “home”…
please assistance….
Cheers!
Hello Ceci instead use “blabla“ , use “blabla”, in other words check the quotes.
it will work and you dont get error. my keyboard here type qwerty i use :shift + ‘
Bye !!
Hello Michael/Andy are you the one who made the design of this website? Thanks!
We hired a designer to design it in Photoshop, and then I coded it up.
Can You Please Tell me about Shortcut Commands for Action Script 2.0
every thing is allright but at the end the last script
on(press){
gotoAndStop(“home”);
}
show an error, now what shoud i do………………………………….tell me
Hey, i need help.
As soon as i start it, when i press Ctrl+Enter – all buttons disappear, although hit area works . WHy do buttons disappear? Anyone? Thanks!
Hey guys, I don’t know if it is still interesting for you, but as many of you had the problem that the main menu didn’t move up when you clicked on one of the buttons, I thought to post this message anyway. I had the same problem and it was driving me nuts, but then I realised that there was one curled brace in the wrong position. So the part where the goHome and leaveHome functions are described has to look like this:
//Don’t do anything if we are already on the requested page.
if (currentFrame != frmGoto) {
//Get and remember the Home page’s frame number.
var frmHome:Number = this.getFrame(“home_frm”);
//If our requested page is the Home page, the flying menu
//needs to go home.
if (frmGoto == frmHome) {
mainMenue_mc.goHome();
}
//Else, if we are on the Home page and are leaving, then
//leave home.
else if (currentFrame == frmHome) {
mainMenue_mc.leaveHome();
}
//Go to the requested page.
gotoAndPlay(frmGoto);
}
}
And NOT like this:
//Don’t do anything if we are already on the requested page.
if (currentFrame != frmGoto) {
//Get and remember the Home page’s frame number.
var frmHome:Number = this.getFrame(“home_frm”);
//If our requested page is the Home page, the flying menu
//needs to go home.
if (frmGoto == frmHome) {
mainMenue_mc.goHome();
}
//Else, if we are on the Home page and are leaving, then
//leave home.
}
else if (currentFrame == frmHome) {
mainMenue_mc.leaveHome();
}
//Go to the requested page.
gotoAndPlay(frmGoto);
}
I hope that helps.
Cheers,
Jo
GREAT tutorial but I have one problem when trying to follow this step by step. At step 37 I must not be doing something right because my black square isnt as transparent as shown here. How can I fix this? I tried to change the settings from 20 to other numbers but that didnt really work well.
Thanks for any help that you can offer.
Jere
hmm.. lots of ppl complaining that it dsnt work…
use AS2.0 and it all will, else use different techniques…
also there should be single quotes not double quotes on the AS code.
nice simple tutorial!
Great tut! Very Helpful and for that I thank you
I done everything you’ve said, but I don’t know how to publish it, PLZ HELP!!
and by the way, I think he explained most things well, and despite some grammar errors, there are not many problens
This tut is retarded. Couldn’t you have at least spell-checked this POS?
Steps 47 & 48 are missing some key instructions. Are we supposed to just guess at what your little brain actually meant at the time you wrote this?
Really i say thanks to this site ,bcoz i didn’t flash
right now i confident myself and work within on the flash
Once Again!
Thankyou to all.
I think, who have problem with Action Script, it is because they just copy-paste codes. because of cut and paste, wrong ascii code of double quotation mark (“) may be copied. Manually retype double or single quotation marks
Thanks. I’d been a bit stuck there. Some tutorials didn’t explain quite as clear i guess.
does this thing works with flash CS3?
After step 26, my text isn’t aligned with the picture why is that? Also i don’t see the black frame as shown any more like step 26 shows it. Can anyone please help?
you have made it look so easy and simple. Thanks
I have been scared of flash sites for so long. The instructions helped me create my first site. Thanks
some things arent explained aswell as what they shuld be !!
So cool tutorial
Thanks
Hey, just wondered if anyone might know why the five boxes at the bottom disappear when I click on four of the boxes (portfolio, about, faq, contact – it’s fine when I click home.)
It’s just a wee problem, and so obviously something I’ve done. This is a great tutorial and I appreciate it a lot 🙂
No worries, have read through again and sorted it. 🙂
Again, super tutorial. Thank you for taking the time to make it.
awesome!!
Followed it, it worked, THANKS MIKE!
:-)Stiv
I am freaking stuck =(
48 onwards..
they say actions not allowed.
after meddling with it, i managed to putin the code but then it doesnt work even after i change it to ‘ instead ”
For some kind advice please.
When you create the second layer (black box) and save as a symbol, you enter the symbol to create another layer (in the symbol) whereby you add an image. Can anyone tell me why I cant see the image? Its there but the black box is on front of it.Ive tried rearranging one baheinf the other but it doesnt work.Please help
nice tutorial but too complex after step 38 because layers are not named here i am having a terrible mix up would aappreciate if any1 cud help me out to identify wot each layer is for
I’m sorry, but where comes Layer 5 suddenly from?
I don’t know, I don’t have anything to put on it!?
Maby I did something wrong…?
But thank you much for the tutorial, it really works
thanks it’s best tutorial on site
Wonderful tutorial!! I found it a couple of days ago and bookmarked it. Today, when I started working on my site and got stuck, I came here and went through the steps and it came out wonderfully. Did have a bit of trouble with the Actionscript until I read Tj’s post about changing the quotation marks to apostrophes.
Used: Flash MX Pro, Actionscript 2.0
This is very nice tutorial and i have learn so many thing from it
First time i got i few things wrong second worked like a charm
ps : i 2 am using cs4 and thats not your prob mate
hey I put the “stop();” code in the top layer and in the buttons layer I put the code
“on(press){
gotoAndStop(”home”);
}”
but it’s not working ? When I click on the other buttons it won’t go to that page ? but if I remove the stop(); code it keeps on playing ? i do work with player: 8 and Actionscript: 2.0 ?
I loved the tut man, now I would like to see another tut describing how to ad transition effects to each page, something simple like the page name i.e “portfolio” comes flying in when you change to that page.
Anyone know of a good tutorial on this…or would like to do one?
Thanks.
I have a blog on a similar topic. Perhaps we can exchange info?
awesome, thank you very much. I have two more questions:
1.how do I get the transparancy of the big square with the text on it like you have?
2. when I press ctrl + enter, it flips through all the different buttons with their respective text squares until I hit one of the buttons. only then does the behaviour work like it should. how do I stop the flipping through at the start?
would be great if you could help me out
I have the same problem as patrick 88 on 30.mar,2009 ! Would be great if you could fwd the answer to me as well.
The title of the tutorial should be “Learn How to Create a Flash Website in Flash 8, Actionscript 2.0”. Anyway, a hint to distinguish Actionscript 2.0 from Actionscript 3.0:
When you see “on(release){” or “button-name.onRelease = function() {“, this belongs to Actionscript 2.0, while “button-name.addEventListener(MouseEvent.CLICK, function-name);” belongs to Actionscript 3.0.
Mouse events are permitted only for button instances
on(press){
gotoAndStop(“pagename”);
}
This is my error. I’m working in CS4. I Tried everyones advice and nothing worked. i followed everything on the page but can’t get it to work. I tried it single and double quotes.
The left quotation mark is backwards in the original tutorial. I had to change it to a normal left quote and that worked for me.
“pagename”
Maybe that will help.
@JT, Tj, and Ben:
You are getting that message because you don’t have the button selected. Sometimes if you have the button’s layer selected it looks like you have selected the button, but you have actually selected the frame in that layer.
Another way to confirm that you have the correct object selected is to check your “Current Selection” in the Actions panel, which is at the top of the bottom-right pane of the Actions Panel. Hope that helps!
coool, it works
Thanks Tj
And look at Step 49…
It says:
49. after you have typed everything you wanted on the diffrent squares now its time to make it all work. what you need to do is to click on the blue square ontop of the “home button” dont double click it just select it. afte you have it selected press (F9) this will bring up the the actionscript window type the following…..
I do that and it tells me that the Current selection cannot have actions applied to it.
What should i do?
i am working in CS4 and the button can’t have actions applied to it. what do i do?
10X a lot dude! i hade a lil problem with the action script but i was able to figured it out by reading the comments. MY PAGE IS WORKING, now i think im ready to build my business website.
Would just like to say thanks for the tutorial, it shelped me understand how to use flash 8 🙂
Yes if you copy everything it should work .. but it dont xD
But all you have to do is when you are putting in the skript at the end ( number 48 )
on(press){
gotoAndStop(”home”);
}
Change ” to ‘ and it will work
E.g. (‘home’)
Pascalman got it right. Nice work. Once you get all the way through the tute and get to the end, you get the message: “Current selection cannot have actions applied to it”
I’m not sure how others didn’t get this error. I also followed the tute religiously and got the error.
Nice tutorial tho. Don’t want to discredit the good work.
i got it working but who do u out stuff in it EX. pic’s Vid’s etc
Hi, first of all thank u very much for posting this tutorial. I am trying to do it too. But I have a problem with 19th step, when I import the picture on the stage it stays at the back of that rectangular, how come? Can u help me pls?
How do I get this Product to make this website
it’s a easiest way to make websites.
Very nice tutorial totally amazing!! 🙂
it’s nice to helpful for basic learning the website
Many People are getting this error message:
——————————————-
**Error** Scene=Scene 1, layer=buttonAreao, frame=1:Line 3: This type of quotation mark is not allowed in ActionScript. Please change it to a standard (straight) double quote.
gotoAndStop(”home”);
**Error** Scene=Scene 1, layer=buttonAreao, frame=1:Line 3: This type of quotation mark is not allowed in ActionScript. Please change it to a standard (straight) double quote.
gotoAndStop(”breed”);
**Error** Scene=Scene 1, layer=buttonAreao, frame=1:Line 3: This type of quotation mark is not allowed in ActionScript. Please change it to a standard (straight) double quote.
gotoAndStop(”studsnqueens”);
**Error** Scene=Scene 1, layer=buttonAreao, frame=1:Line 3: This type of quotation mark is not allowed in ActionScript. Please change it to a standard (straight) double quote.
gotoAndStop(”available”);
**Error** Scene=Scene 1, layer=buttonAreao, frame=1:Line 3: This type of quotation mark is not allowed in ActionScript. Please change it to a standard (straight) double quote.
gotoAndStop(”contact”);
Total ActionScript Errors: 5 Reported Errors: 5
————————————
The problem is because of the quotation marks
change it to this instead:
gotoAndStop(‘home’)
NOT
gotoAndStop(”home”)
Change ” to ‘
Nice, simple, quick to run through tutorial. BUT…I have a problem.
Not exactly the same as the others, but in the same area. I had the problem with changing from AS3.0 to AS2.0..fixed it. So I copypaste your code(Im lazy) into my actionscript window on the first blue square and PAUW my program shuts down. I dont even get the time to save or write something different. I’ve tried not being lazy and write the code myself. Same problem. It crashes the program.
Thanks for the help Nilosking!!
When I try to test my movie when I’m all finished this is what it says,
“**Error** Scene=Scene 1, layer=buttons, frame=1:Line 1: Mouse events are permitted only for button instances
on(press){
Total ActionScript Errors: 1 Reported Errors: 1
Can anyone help me?
I liked your tutorial. It is the best I have seen for introducing someone to flash website design. However, I had a couple of problems and would like to ask a question. Let me start by saying I am using Flash CS3. There were a couple of problems with your location designations. But, it was nothing that couldn’t be found and fixed. However, when I get to the end of the tutorial and you say to click on the button and press F9 to bring up the action script window my window simply says “Current selection cannot have actions applied to it”. Am I missing something? I have done this tutorial twice to see if I didn’t follow a step. All the steps are there. I just can’t get it to work. Please help.
Thanks
Paul Brown is an asshole. This tutorial was great. Yes there were some grammar complications but if you can read and speak english you’ll be fine. Apparently Paul Brown had some problems reading.
Hi,
this a good informative introduction into Flash web design, although towards the end you got a bit vague with your instruction, everything was still clear enough to get through the tutorial
cheer 1 databyte
Problem:
“Current selection cannot have actions applied to it”
Solution:
– select each blue rectangle at a time
– in Properties panel set a button name (where you read “”): btnHome for the 1st rectangle, btnPortfolio for the 2nd one, btnAbout (3rd), btnFaq (4th) and btnContact (5th)
– add a new layer and rename it: “Actions – Buttons”
– with nothing selected, go to frame 1 of this layer, press F9 and add this code:
import flash.events.MouseEvent;
btnHome.addEventListener(MouseEvent.CLICK, homeClick);
function homeClick(Event:MouseEvent):void {
gotoAndStop(“home”)
}
btnPortfolio.addEventListener(MouseEvent.CLICK, portfolioClick);
function portfolioClick(Event:MouseEvent):void {
gotoAndStop(“portfolio”);
}
btnAbout.addEventListener(MouseEvent.CLICK, aboutClick);
function aboutClick(Event:MouseEvent):void {
gotoAndStop(“about”);
}
btnFaq.addEventListener(MouseEvent.CLICK, faqClick);
function faqClick(Event:MouseEvent):void {
gotoAndStop(“faq”);
}
btnContact.addEventListener(MouseEvent.CLICK, contactClick);
function contactClick(Event:MouseEvent):void {
gotoAndStop(“contact”);
}
hai
i am leo
this tutorial useful in my thank’s a lot……….
Hi davey, try analyzing this one!
“This is the author’s original version”
49. after you have typed everything you wanted on the diffrent squares now its time to make it all work. what you need to do is to click on the blue square ontop of the “home button” dont double click it just select it. afte you have it selected press (F9) this will bring up the the actionscript window type the following
on(press){
gotoAndStop(”home”);
}
this will make it that when you click on that button it will go to the frame that you named home. follow the same steps on every blue box but where the parentises are intead of having home type in the appropiate name. such as( portfolio, about, faq, and contact.
“This is actually correct although;”
instead of typing home, try typing 1 which is the keyframe pointing to home button
check this one:
on(press){
gotoAndStop(1);
}
…. and so on for the rest (portfolio, about, faq, contact)
5 10 15 20
in addition, you won’t be able to see the effect, unless you placed a text on each every transition of the black frame!.
if still can’t figure it out, try reading the basics of element masking for flash mx on the help file, this will help you alot! =)
This worked perfectly first time.
It gave a great understanding of flash and after finishing it I found out lots of short cuts you missed.
you only need to put the frames in depending how many buttons you have,
when setting the script to stop.
you could easily just copy it in the AS window.
Also I never bothered with the Co-ords you gave.
again like people said, the sentences was hard to read sometimes.
apart from that great tutorial thanks a lot! =D
I did everything you did by every word. Although some parts were not clear.
I did everything and was very excited to see the final product. A box came up talking about errors. So i did what people have been told to do in these comments, like going into publish settings and changing it to 2 or 1 which i did, plus changing the quotation mark things to a different one you used and yes it made the writing green this time, thats all good, but the buttons just don’t work evern though i don’t get any error box’s popping up.
Anybody know what i could do to make it work?
code dont work error error error error
IT doesn’t completely work but I did learn some from it. Good job except for the squished images.
I am very very thankful to you, because i am from a very small city of india and there is no one teach flash like you, you tutorial is a gold for me i can’t express in words
THANKS ALOT
Hi,
you have done great job,..easy & Good tutorial, really helpful for fresh designers for small websites,
I need some advanced flash site like, dynamic image loading, add content text dynamically, I am using flash 8 , how to creating please help me, i am searching this types tutorials,please publish dynamic flash site tutorials/tutorial url
Thanks & Regards
raj
yeah i get this to??? am i doing somthing wrong??? “This type of quotation mark is not allowed in ActionScript. Please change it to a standard (straight) double quote.
well great!!! i was just looking for such a tutorial to get started… great again…
Good tutorial, really helpful for small websites
Thanks & Regards
Good tutorial, let down by poor grammar and spelling, and dreadful use of English – professional content, amateur presentation.
“**Error** Scene=Scene 1, layer=buttonAreao, frame=1:Line 3: This type of quotation mark is not allowed in ActionScript. Please change it to a standard (straight) double quote.
gotoAndStop(”home”);”
That error is from copy&paste. Just go back to each button, press F9, and then redo the ” in all of the codes. You’ll see that the target names such as home, portfolio, etc., turn green once you replace the “‘s.
This tutorial was relatively hard to follow. I got lost a few times, but found my way back… somehow. Interesting try, but I think it should be cleaned up.
its awesome and easy tut
thanks
bye
Hello,
These tutorials are simple awesome! But, here, right now, I need a help, badly. I am a web designer.There is a requirement. I need to put up the years like 2007 – 2008 in a slot machine. And,whenever, I selecting a year like 2005 – 2006, the slot would change according to the requirement.
Is it possible?I think it is…
Kind Regards,
Ambalika Dey
i did all this and i get these errors
**Error** Scene=Scene 1, layer=buttonAreao, frame=1:Line 3: This type of quotation mark is not allowed in ActionScript. Please change it to a standard (straight) double quote.
gotoAndStop(”home”);
**Error** Scene=Scene 1, layer=buttonAreao, frame=1:Line 3: This type of quotation mark is not allowed in ActionScript. Please change it to a standard (straight) double quote.
gotoAndStop(”breed”);
**Error** Scene=Scene 1, layer=buttonAreao, frame=1:Line 3: This type of quotation mark is not allowed in ActionScript. Please change it to a standard (straight) double quote.
gotoAndStop(”studsnqueens”);
**Error** Scene=Scene 1, layer=buttonAreao, frame=1:Line 3: This type of quotation mark is not allowed in ActionScript. Please change it to a standard (straight) double quote.
gotoAndStop(”available”);
**Error** Scene=Scene 1, layer=buttonAreao, frame=1:Line 3: This type of quotation mark is not allowed in ActionScript. Please change it to a standard (straight) double quote.
gotoAndStop(”contact”);
Total ActionScript Errors: 5 Reported Errors: 5
hai this is very nice
tnks ya…
Good Tutorial really helpful for small website needs.
Thanks & Regards,
SanDeepThi.com
Thanks. I finally got this from ur tutorial. U have explained very well.
wonderful. but I can’t make it work, I tride to change to action script 2.0 as Jonas suggested but the buttons don’t work, somebody can help me?
Not a bad tutorial, but grammar and punctuation are in serious need of cleanup. It was hard to go through the entire tutorail without reading some steps over and over, only because there was but a single coma in the entire paragraph.
at the end of my website making adventure. i have noticed allot of errors not are not on my behalf but, on the behalf of YOURS!!!!!!!!!!!. this project took me hours upon sleepless hours. i led myself to insomnia and starvation upon creating this flash site. i look forward to the next tutorial i hope it takes me half the time that this pathetic waste of yours and my time = )ily Kyle smith
If u have trouble with the last part check if you have action script 3.0. Because it wont work with that, I just changed to action script 2.0 and it worked like a charm. Thanks for the tutorial!
Nice tutorial. Easy to read, easy to follow.
Keep up the good work! 😀
I went through and followed all the steps religiously, but the navigation isn’t working. When I test the movie a box comes up saying the following error message:
**Error** Scene=Scene 1, layer=Hit Area, frame=1:Line 3: Syntax error.
gotoAndStop(”home”);
**Error** Scene=Scene 1, layer=Hit Area, frame=1:Line 3: Syntax error.
gotoAndStop(”tuition”);
**Error** Scene=Scene 1, layer=Hit Area, frame=1:Line 3: Syntax error.
gotoAndStop(”media”);
**Error** Scene=Scene 1, layer=Hit Area, frame=1:Line 3: Syntax error.
gotoAndStop(”contact”);
**Error** Scene=Scene 1, layer=Hit Area, frame=1:Line 3: Syntax error.
gotoAndStop(”links”);
Total ActionScript Errors: 5 Reported Errors: 5
I had the same problem,“Current selection cannot have actions applied to it” it has to do with the new 3.0 version of ActionScript. To fix the problem, just go to File > Publish Settings, select the Flash tab, and change the version of ActionScript back to AS2 or 1.
23. Make this square into a symbol and call it “buttons”, did you mean convert it into a symbol? what kind of symbol, a button, a movieclip or a graphic? am a bit confused, it is a great flash tutorial, though. 🙂
Hi, very good tutorial indeed. it’s the first time that i use Flash and i have a problem with the end of the tutorial, exactly the same as describe by Lawrence : when i click on the blue square on top of the “home button” and i press F9, then the console says : “Current selection cannot have actions applied to it” ??? could you help me please ?
thanks a lot.
thanks. 🙂
I liked your tutorial. It is the best I have seen for introducing someone to flash website design. However, I had a couple of problems and would like to ask a question. Let me start by saying I am using Flash CS3. There were a couple of problems with your location designations. But, it was nothing that couldn’t be found and fixed. However, when I get to the end of the tutorial and you say to click on the button and press F9 to bring up the action script window my window simply says “Current selection cannot have actions applied to it”. Am I missing something? I have done this tutorial twice to see if I didn’t follow a step. All the steps are there. I just can’t get it to work. Please help.
Thanks
indianshadow@sbcglobal.net
I have been using CMS for my website building but after having this tutorial i might be using it for my Personal Webpage. Yes its not good for SEO but one can use it for Pesonal webpage design.
flash websites are not a good idea for seo and get pretty annoying if you need to get to a certain part of the site fast. but they sure look nice.
great job you have given us good tutorial it is simply supurb great work you clearly explained it
I would like to know if there are more detailed tutorials, sort of like a step to step guide…