Incorporating interactive maps into your site’s web design is a great way to draw the viewer in to spend more time on your site while sharing location-specific data at the same time. The following are ten prime examples of sites that use interactive maps to their advantage.
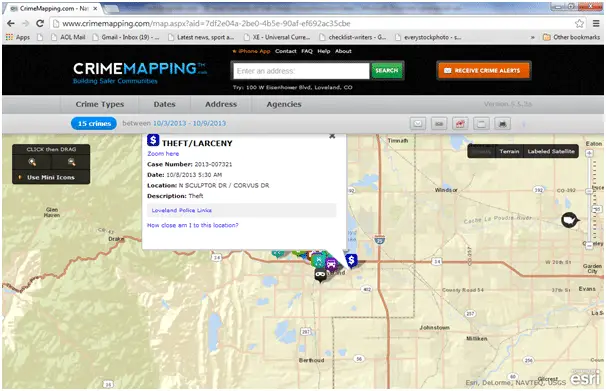
1. Crime Mapping
Choose a state or sheriff’s department to view an interactive map of the crimes committed in that area. The maps are available on the main website or via a corresponding app. Crimes are coded with descriptive icons from assault to burglary, which is both fun to browse and informative for local residents. This crime mapping map can come in really handy, especially if you are thinking of moving out from your old house and into a new neighborhood. This will give you an insight of what usually happens in that area.
2. Rio Interactive Map
This map presents Rio in an interactive way. You can hover or click on different buildings and people to find out more. In some cases, you might even find the community’s opinion on some intervention. This example is very creative and it is a great source of inspiration in regards to illustrations, interactive web design and much more. It is definitely worth taking a closer look at the way this map was built, seeing as the details are really nice. This map makes you want to book a trip to Rio!

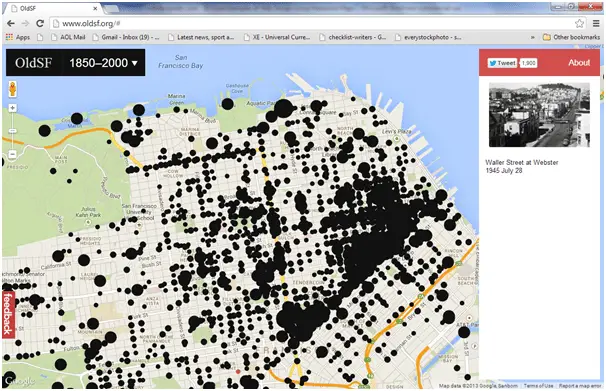
3. OldSF
This site uses images from the San Francisco Historical Photograph Collection, which are geocoded to appear as dots on a map of the city. Using a simple search tool and map layout, it allows history buffs to explore 13,000 photographs on a virtual tour of the city.
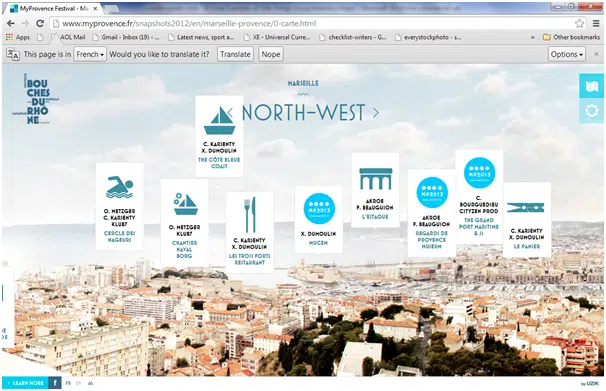
4. Provence Festival
This interactive map lets you bob above the city of Marseille as soothing music plays in the background. You can click on any of the city’s iconic sights and then be taken to a short video and photograph of the location in question, along with an artist’s interpretation of it.
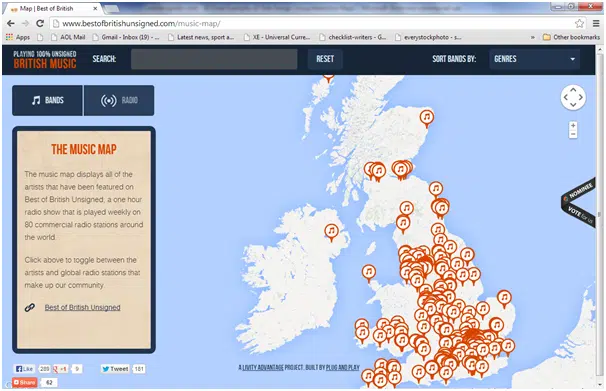
5. Best of British Music Map
All of the artists that have been featured on the one-hour radio show “Best of British Unsigned” are displayed here on the map, notable for its clean, chic layout. You can switch between artists or radio stations to find new music.
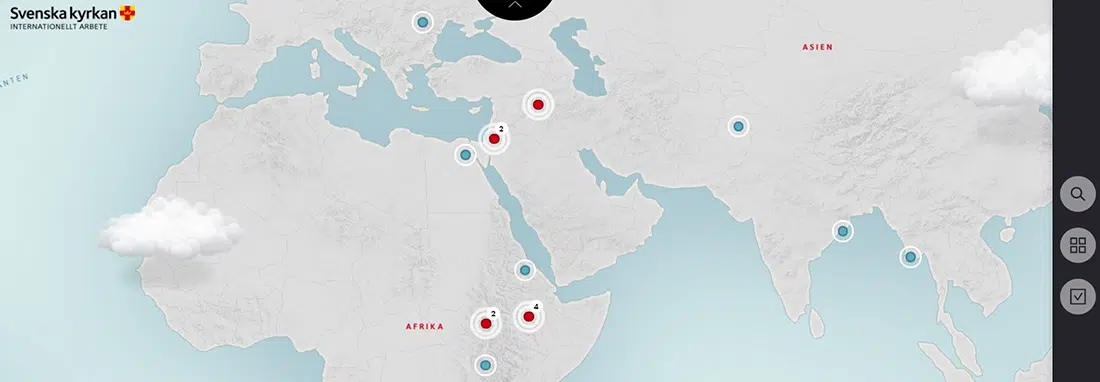
6. Svenska Kyrkan
Everyone can change their lives if they really want to and if the right conditions exist. In this link, you will find projects where your desire to help is a gift that allows people to create a better future. This website uses an interactive map with items on which you can click on to find out more. This map keeps it simple and neat and provides users with all the needed information.
7. House at Khlebny
This is yet another cool example of a website that uses an interactive map in its design. With help from this map, you will never get lost in the city of Khlebny and you might also find your dream house in the process. This website proposes a series of apartments which are nicely showcased through this map. The site keeps it simple, it has a pale pastel colored background on which the map looks like it has just been painted in purple colors. The location icons look really nice and blend in perfectly in the map’s design. This example is a really nice source of inspiration, especially if you are working on a project that has an elegant touch to its design.

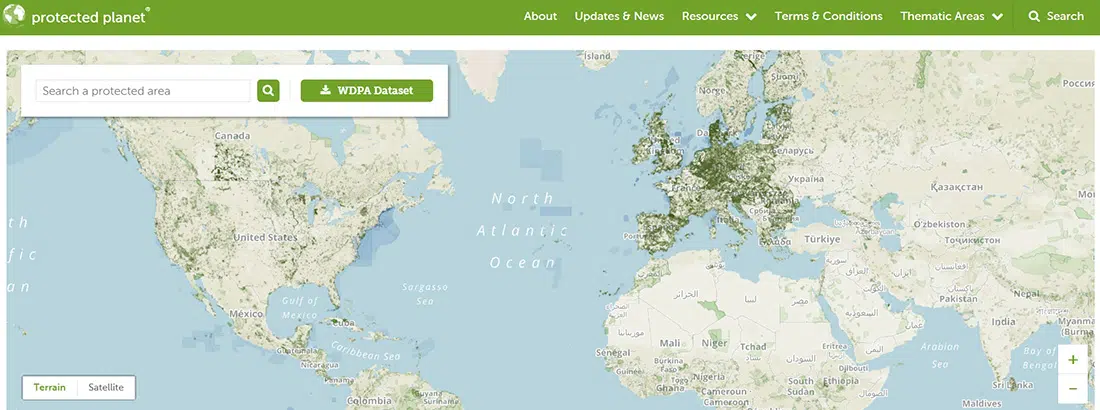
8. Protected Planet
Set up by the World Database on Protected Areas, protectedplanet.net allows users to browse or search for specific protected areas, both on land and at sea. You can explore the maps to find protected refuges in your area, learning more about them through text and photos when you click on the map. This map can be the perfect tool for raising awareness on protected areas. Earth has many wonderful places that are protected or should be protected and it is best to stay up to date. Try out this database, see if there are any protected areas around you or get inspired from this website to make an awesome project that integrates interactive maps in its design.
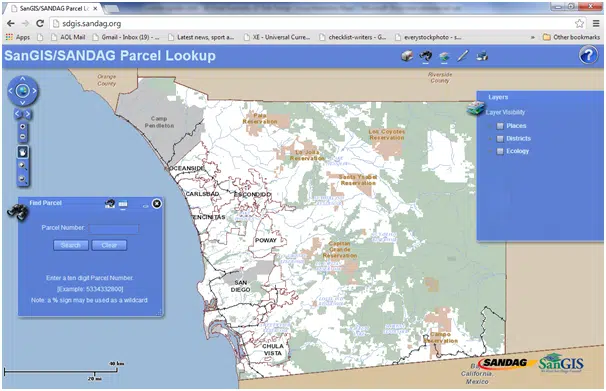
9. SANGIS Parcel Lookup
Learn more about different parcels of land with this example of interactive web design San Diego. The website is maintained by the San Diego Geographic Information Source and allows you to look through different layers of the map, according to district, place, or ecology.
10. Interactive Detailed Illustrated Map
If you want to see a cool way of using interactive maps in your web design project here’s a great example. This website presents the Asian continent and each country it has. Each country has its own interactive map, for example, the screenshot presents Japan and all the things you can see and do in it. When you enter this site, you have the chance to choose the country you want to virtually see and once you choose it, the site will direct you to its own interactive map. The maps look unique and creative, they’re animated and they present the country’s touristic points nicely. This website will make you want to book a trip to Asia right away. It also makes things easier as you have all the objectives presented in an eye-catching way. All in all, this website is definitely an example worth following, especially if you are looking for a cool way to integrate maps into your designs.









I see something truly interesting about your site so I bookmarked.
Thanks for visiting!
If you want to create your own interactive maps for data visualization, check out Highmaps. It’s a Javascript library with a lot of advanced features and customization options.
British Music Map is a great idea! Truly, now so many ideas helping to see things at another angle!
Got much pleasure reading the article! 🙂