Not long ago we posted a collection of creative WordPress header designs. This week we have decided to make a compilation of inventive website footer designs.
The majority of the sites we see on the web do the bare minimum when it comes to footers, maybe an <hr> tag with some copyright information, contact info and links to social media sites or something similar. But what if you want to go above and beyond the norm?
I often feel that the footer of a website is usually something that is an afterthought to designers. They plan a site and lay it all out, then get to the bottom and wonder how they can quickly and easily tie the page off. But why not include it in the design? Why think of your site as a vertical page that scrolls from top to bottom? A website has multiple pages, just like a book. So why not think of your next website more like a book, something that comes full circle at the end and returns you back to the beginning?
These website footer designs are like treasure to designers. Don’t forget to click on the image to visit each site (they have some awesome header designs and content), and if you would like to show off your footer, leave a comment.
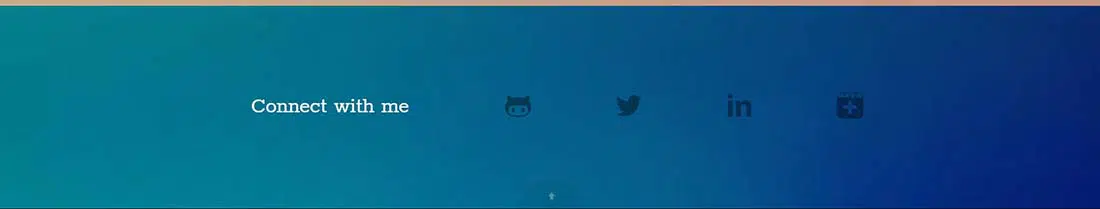
Bcandullo
Bcandullo’s footer design is girly and uses a beautiful, blue gradient. This footer is mostly focused on showing contact info. You even get a contact form. It’s all about finding clients and this is an awesome approach.
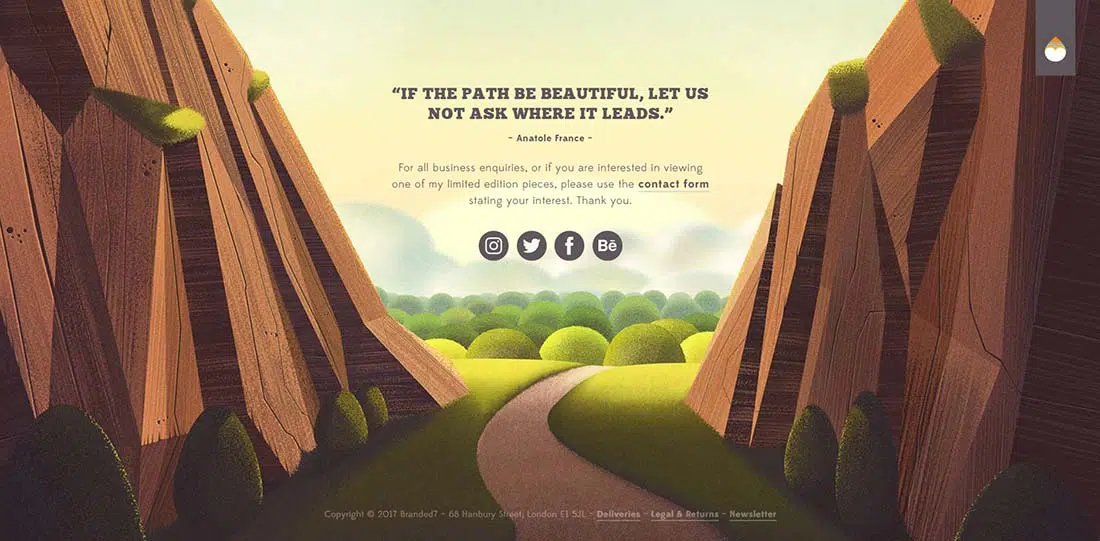
Branded07
Branded07,s footer has a nice vector illustration incorporated. It also offers a quick “Get in touch” widget with a small contact form.
Yodiv
YoDiv is a fun site, not only because of the entertaining icons and artwork, but because the footer provides a wealth of free resources for developers and designers. I’ve seen this strategy of making the bottom of your page ground level, giving everything above it the appearance that it was in the sky, and by making the color below it an earthy, dirt-brown color, suggesting the footer is buried underground.
Inspiredology
I’ve run across this theme a couple of times, but Inspiredology was the first place I saw it. It’s a fun layout from top to bottom, but the one noteworthy thing about their footer is how they use one simple graphic to tie the entire page together. They could have left the chemistry beaker full of magic potion and the pile of books out and the site would have still been fine. But by placing that image there it ties us back into the header at the top of the page, giving the site a whole and complete feeling.
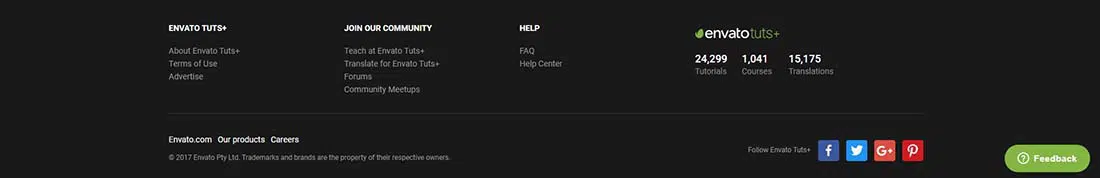
PSD Tuts
PSDTuts footer is filled with useful info. Want to know more about their copyright rules? You can find out here. Also if you’re interested in writing a tutorial or send them some suggestions, you can easily do that as links are provided.
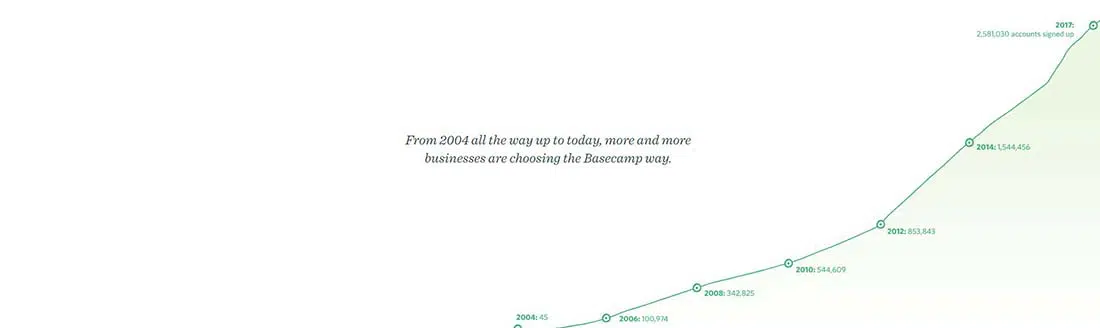
Basecamp HQ
Basecamp HQ does a great job at sprucing up their footer. One of the more interesting things I found about this footer was how they integrated the corner graph.
Carol Rivello
Carol Rivello has a perfect example of social media icons in use in her footer. Her color selection flows together seamlessly and there aren’t any sharp contrasts that strain the eyes and make it hard to look at. I also like how she uses a simple graphic to add a little character to the footer of the page. It makes the footer a little taller, but without the graphic, it would be just another footer and would be easy to overlook.
Andy Simpson
I’m always a fan of including photography in sites. So, naturally, when I came across Andy Simpson’s site and saw his footer had a mini-Flickr feed in the footer, I was quite pleased. Along with his Flickr feed, Andy also includes all the basics and useful info, like how to get in touch with him, page links, a site map, his logo, and even a button to quickly jump back to the top of the page.
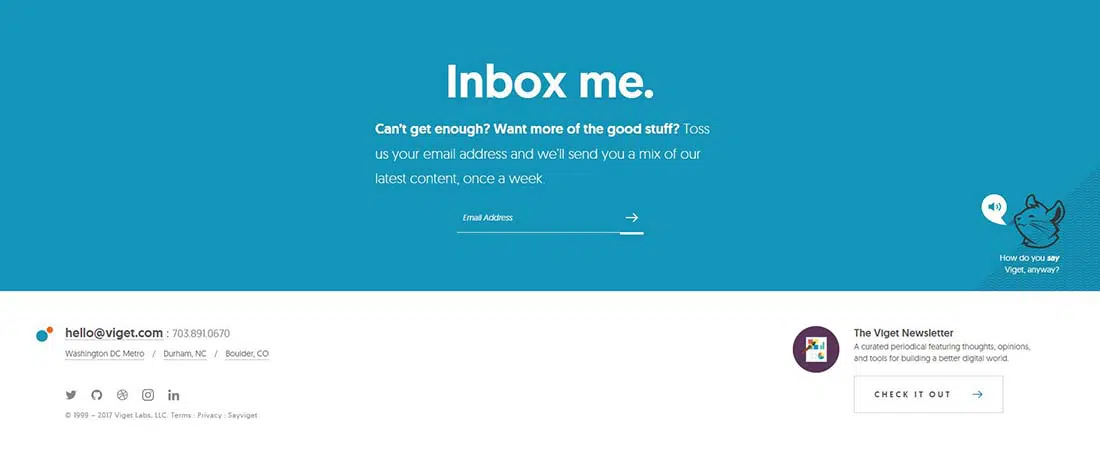
Viget Inspire
Viget Inspire’s blue colored footer is divided into 2 columns and has focus on contact info.
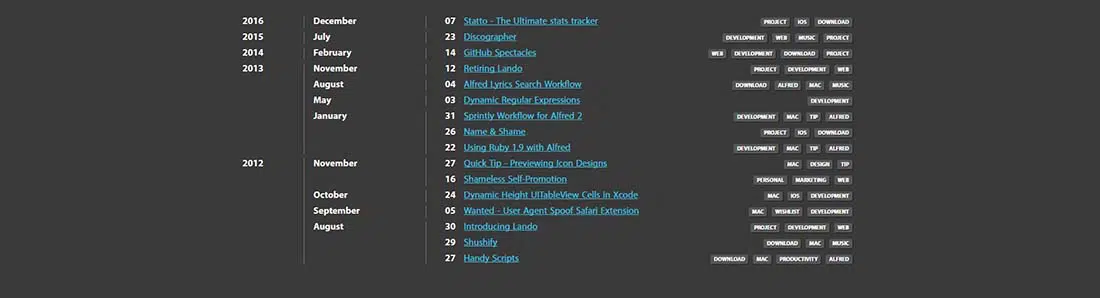
Sam Rayner
Sam Rayner’s website footer has a cool way of displaying its widgets. You’ll see a cool gallery widget showing his latest work, an RSS icon and a Recommended Posts element.
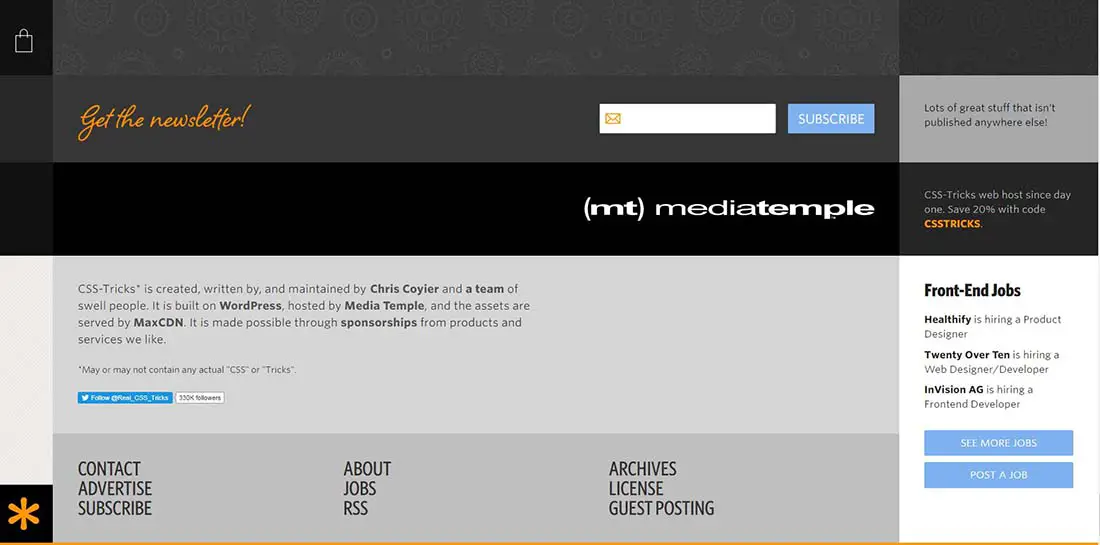
CSS Tricks
CSS Tricks footer is full of useful links like Navigation, About, Other Projects, Subscription and FAQ.
Productive Dreams
Productive Dreams’ website footer is simple, has a dark background and a cute, little, illustration.
Simple bits
Simplebits footer is simple, yet informative. You’ll get a bunch of useful links for social media accounts.
Matt Brett
Mat Brett’s dark brown footer design has two featured buttons and some text, on a dark background.
Blup
This is another great example of a footer design with little or almost no information, but with a super cool vector illustration.
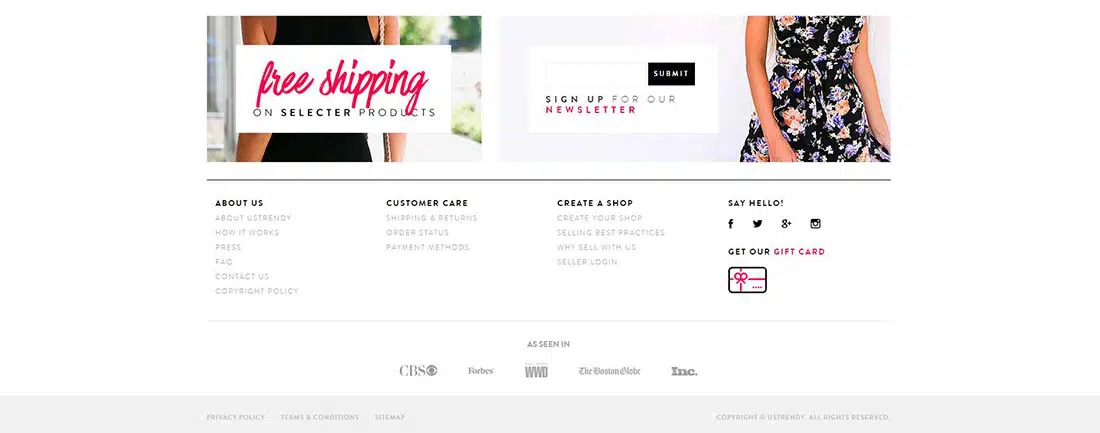
UsTrendy
UsTrendy’s light footer with pink accents is all about links! It offers many useful links to important pages of the site.
Biola
Biola’s red footer design has some interesting icons which help in creating a bond with the readers.
BoagWorld
This is a huge, fullscreen footer with lots of links that offer some really useful information to the readers.
Bern
Bern footer design doesn’t have any widgets but it has an awesome map element added to it. This is what makes it look so good.
LoonDesign
Loon Design’s footer is all about showing the most recent works in a Portfolio gallery widget. It also shows a brief description of the owner.
Albertlo
This is a nice, informative footer design with an About section, a detailed contact information widget and a nice Testimonials element.
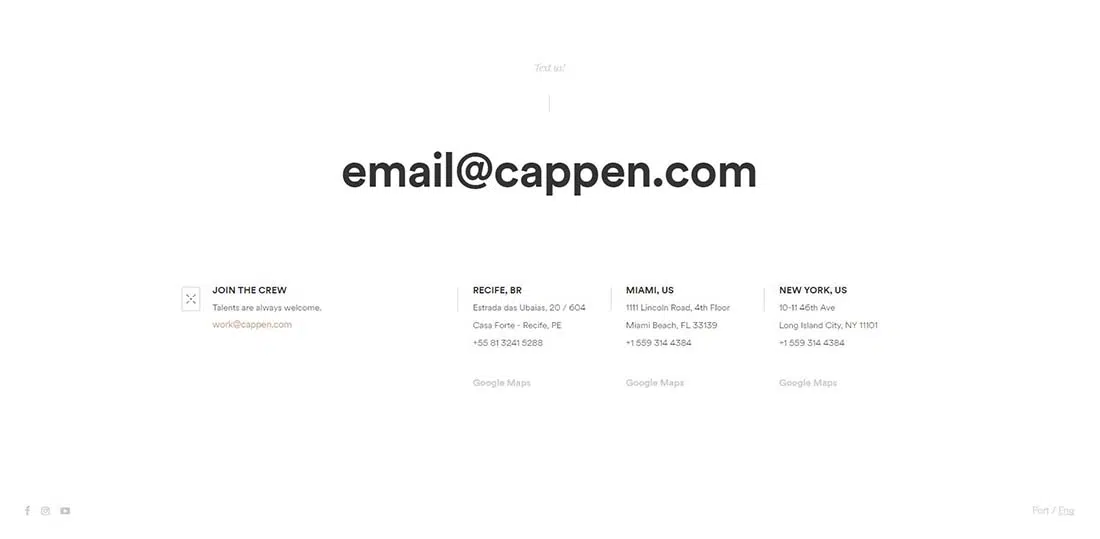
Cappen
This is a stunning example of how you can successfully create a minimalist, fullscreen footer for a single page website.
Hugo & Marie
When creating a footer layout it’s important to keep in mind to also have an outstanding design that will impress your users.
Elastique
Here is another beautiful footer that demonstrates elegance by using a dark background and simple, white links divided into 4 columns.
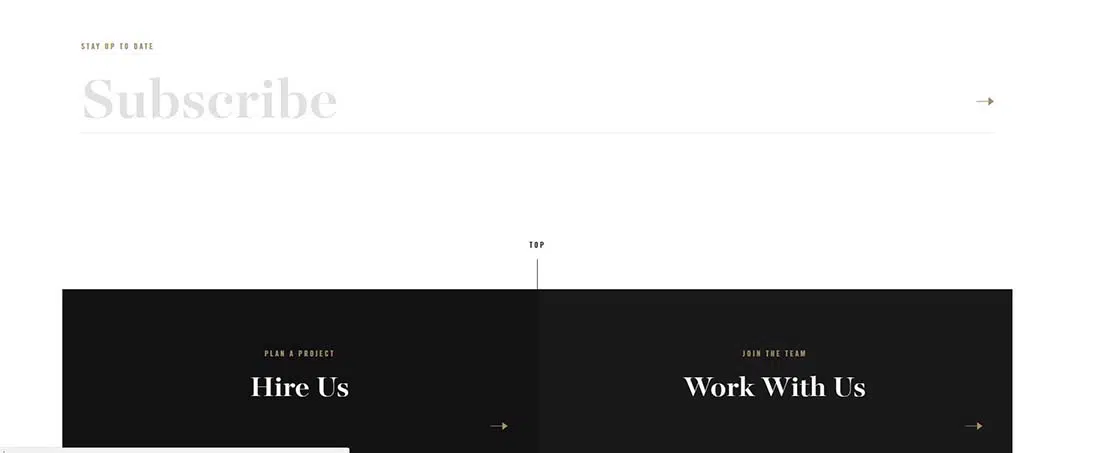
Brave People
Here is an excellent footer that has a simple but very effective design. It uses big fonts and a black and white color palette.
Feedly
Feedly offers a single place to easily read all the news you rely on. It lets you organize all your favorite publications, podcasts and blog updates, in just one place. Their footer includes a simple CTA.
Lordz
The Swiss Urban Dance Academy Lordz is hitting the floor in the digital dimension with this great website design.
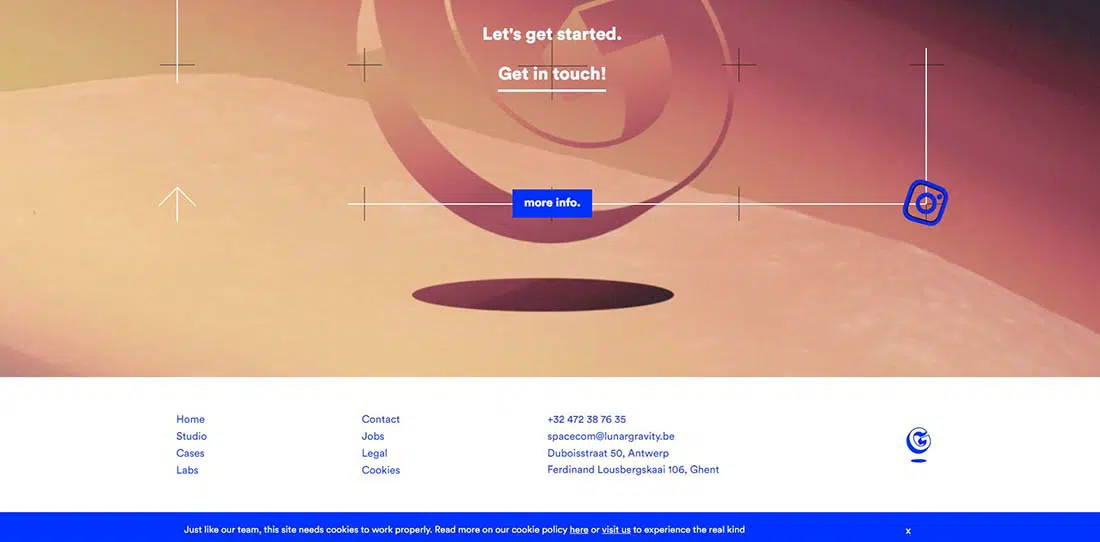
Lunar gravity
This is another creative footer design of an agency. It combines link elements divided into columns with a large, Get in Touch CTA.
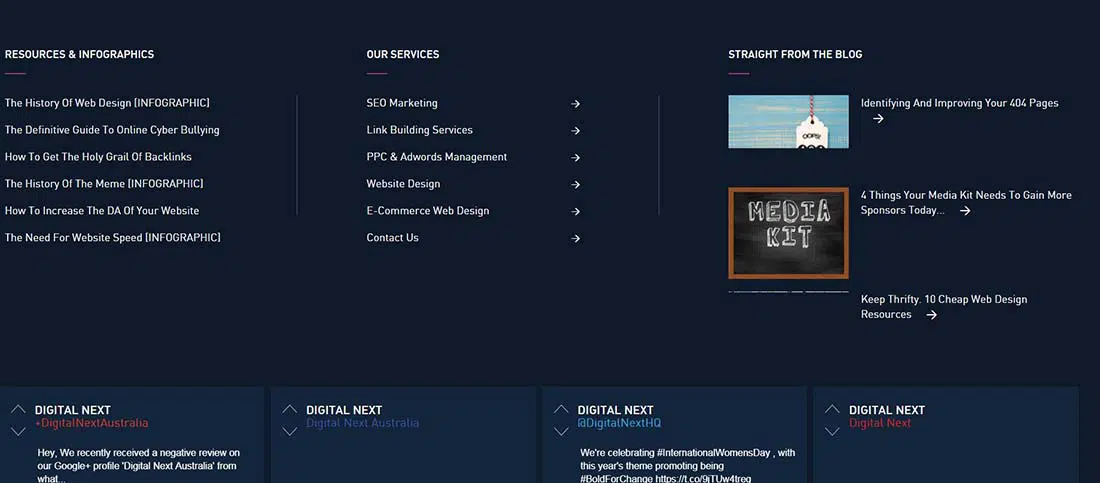
Digital marketing agency Melbourne
Digital Next is a Digital Marketing Agency based in Melbourne. Their website is clean, modern and has very nice subtle animations.
Olson Agency
This website design uses large, bold typography and vibrant colors to catch the visitors’ attention.






























I would add the Smart Guide Hawaii footer.
It has a very creative beach theme footer.
hawaiismartguide.com
wow, wonderful inspiration here footers are a great way to make a website look consistent while adding some pizazz to your design.
These footer designs look quite creative and impressive and will take the creativity of you website to another level if implemented on your website. thanks for sharing these beautiful footer designs.
There are really good footer designs. They gave me really nice ideas. Thanks.
Great Stuff. Thump up!
helped me in making good designs
bunch of thanx..
Fabulous footer examples! many thanks
I keep checking the website for new tuts but this one has been very interesting and knowledge full . GREAT guys keep it up
Nice collection. I’ve been looking for some footer inspiration.
Awesome Collection of footer design. These are work as Inspiration for web designers. 🙂 Thanks for sharing!!
Very nice footer designs, great for website especially, yeah:)
thanks for sharing ^^
Nice collection Web Design … these footer ideas are really amazing …
Awesome footer designs, thank you for sharing
Great roundup!
Indeed, great collection of footer designs. Will try some out…
Great example! It just thinking about my footer change.
These are all amazing footers! Very inspirational.
Nice collection.
Check out this footer : http://www.reinesderouen.fr/index.php?page=histoire-rouen
There is this gallery too : http://footerfetish.com/
I really love Branded07 one, so inspire.
here is my own http://cssah.blogspot.com/#footer
great collection for inspiration! thanks.
Very inspiring .. thank you!
Amazing! thats good and well done sir
this information most important for me.
thanks…
Love it 😛 Thanks for sharing.
fantastic
this is the greatest collection I had ever seen
thanks
thanks for sharing these cool.
Good and Nice.
Good to see these wonderful footer designs.
Is there any where i can find more footer which has been used only CSS styles rather than rich image assets around their pages?
thanks.
great and very nice designs
Thanks
sweet.
Quite often the footer design is overlooked.
Some really good footer designs and all of them look great. Can get some inspiration from all of these.
Thanks for sharing these.
excellent designs…. thxs for sharing these beautiful footers. 😉
Sweet, that looks good. Nice and simple 🙂
Somehow, none of your images load for me on IE8 – for any of your articles.
Probably a big with IE8.
Lovely set of footers, Yodiv and BoagWorld are my favourites.
really like the EdgePoint Church design 🙂 totally cool 🙂
I’m a fan of the “Blup” one and the “Bern” one.
#1 is based off of Louie Mantia’s Sticker Icon set for iPhone. I contacted Mantia about it, I don’t think he knows his set is being used… But still, a good footer.
good collection .. and good designs