SVG’s or scalable vector graphics can be used in an array of animations and interactive designs. The great feature of SVG filters is that they allow you to manipulate text by applying multiple borders, different colors, add patterns, textures, and 3D effects, and so much more. Additionally, they allow you to manipulate images and bring them to life. Basically, SVG’s are used to add tons of cool effects to any HTML element.
There are countless awesome designs you can come up and incorporate into a website or any other design project by using SVG’s, like rotating clocks, timers, jigsaw puzzles, animated lyrics, animated icons and vectors, animated hamburger buttons, checkboxes and loading buttons, interactive maps and diagrams, and so much more.
You are not familiar with SVG effects or you’d like to learn how to create them, there are countless online tutorials and downloads that can help you, like Animate Plus, a JavaScript library for animating CSS properties and SVG attributes, or SVG Draggy.js, a JavaScript library for dragging SVG elements. In this article, we feature 20+ impressive SVG effects and tutorials that will perfectly illustrate the amazing things you can build and that will guide you in creating a design of your own.
Also, do you want to see how you can use SVG to create amazing, beautifully animated website designs? Scroll down and see our hand-picked collection of SVG-powered websites.
Synchronised animation and audio
With the help of SVG’s, you can literally create anything, whether it’s for fun, aesthetic or educational purposes. Here’s a tutorial that shows you how to create a synchronized animation and audio with the help of SVGs.
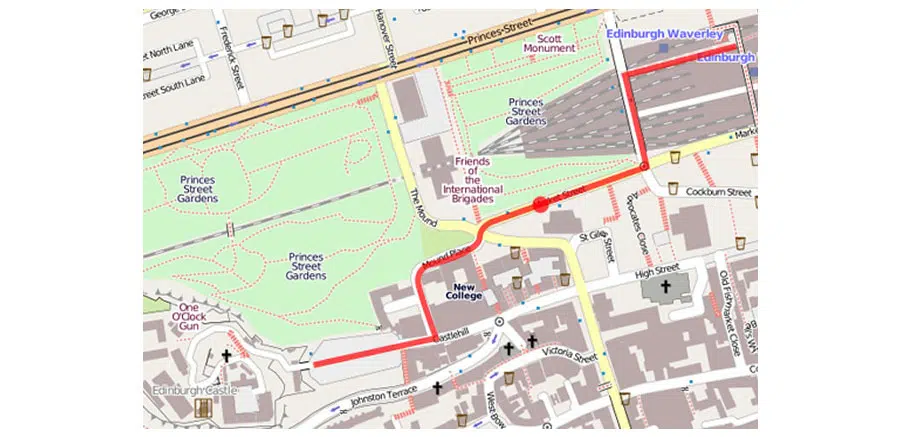
Path-tracing map routes with SVG and Raphael
The SVG format is superior to raster images, such as GIF’s, due to its powerful animation capabilities, however, it has to be used with the proper images, as bigger files, like photographs or complex vector illustrations, will be too big for SVG, and thus work better in a raster image format. This project is a perfect example of the capabilities of SVG. Here’s how you can create path-tracing map routes with SVG.
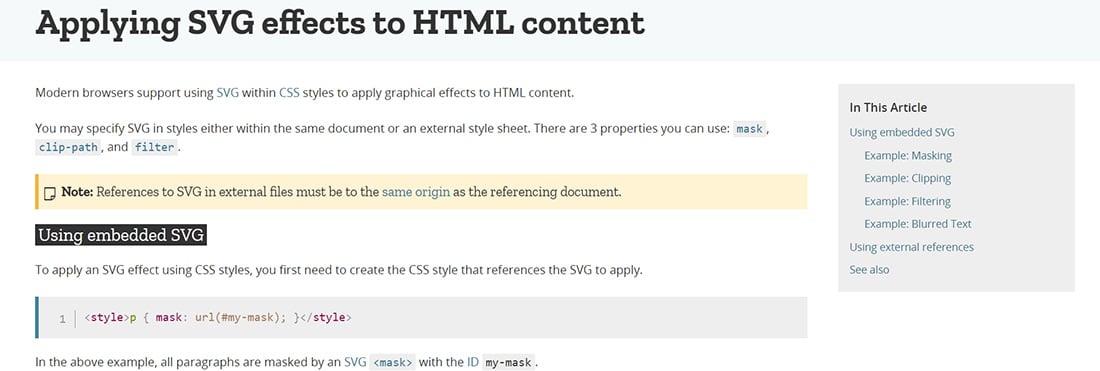
Applying SVG effects to
SVG effects can be used for a variety of purposes and will surely enhance the look and usability of a website, as they are highly interactive and fun. Here’s how you can apply SVG effects to HTML content.
Blobular
Here’s another application of SVG in web design. You can use them to create interactive websites and even games!
Animated SVG clock
Check out this moving animated SVG clock that show you the capabilities of SVGs!
Adding a third dimension to SVG graphics
SVG images can be modified programmatically and loaded with the web page. This tutorial will teach you how to declare flat SVG paths and then add a third dimension to them with javascript.
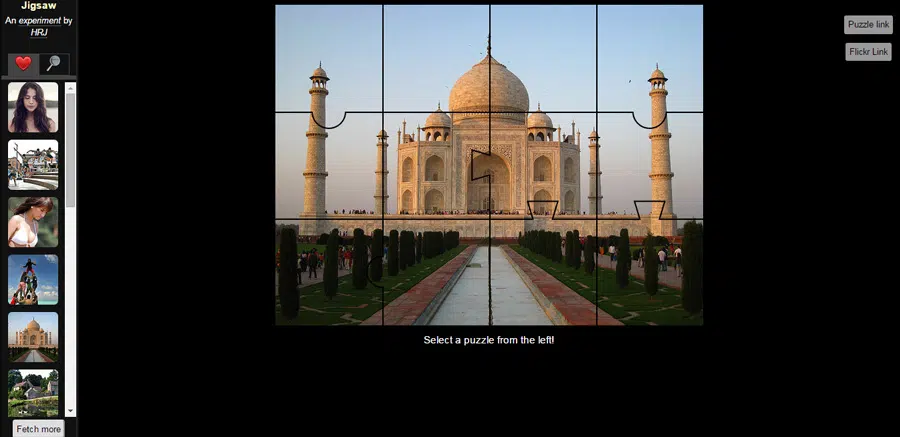
An interactive SVG jigsaw
The images that are most compatible with the SVG format are non-complex, vector-based illustrations, UI controls, logos and icons, and infographics. You can manipulate them any way you want. Here’s for example how you can create an SVG jigsaw.
Applying SVG masks over HTML5 video
SVG (or Scalable Vector Graphics) is an XML-based file format which contains two-dimension vectors and allows developers to create amazing graphics and graphical applications that are dynamic and animated. In this tutorial, you will learn how to apply SVG masks over HTML5 videos.
Deconstructing Trajan columns with SVG
SVG is a powerful image format that can be manipulated with code, either in a text editor or with CSS / JS and it is used more and more in web design. Here’s a unique way you can use it. Bet you didn’t think about this!
Animated lyrics in SVG
Yes, you can even create animated lyrics in SVG. Imagine the customization possibilities!
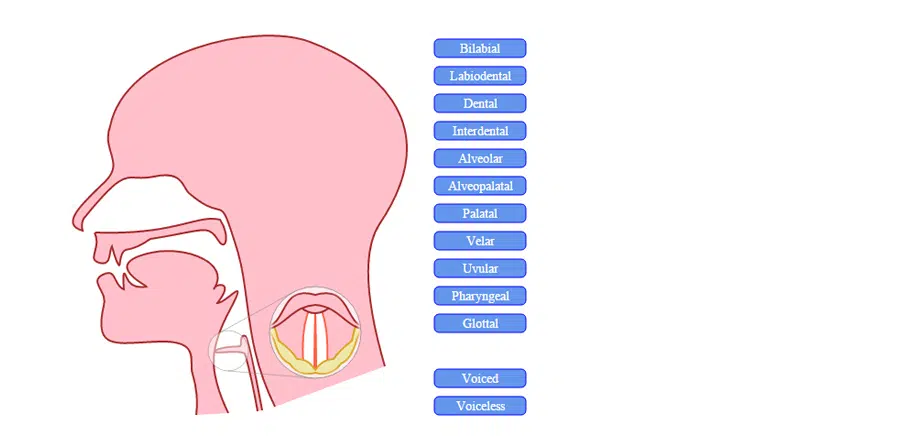
The creepy mouth in SVG
One of the biggest pluses SVG has is that it can look sharp on all screen resolutions. It can contain very small file sizes and can be easily edited and modified. Here’s how you can use SVGs to create awesome animations on websites!
Animated line drawing in SVG
SVG images offer so much more freedom when it comes to the size of the images used, as well as the way they interact with your final design. Here’s a great example!
The Art Of SVG Filters And Why It Is Awesome
Learn everything there is to learn about the art of SVG filters and why they are so awesome, in this comprehensive article by Smashing Magazine.
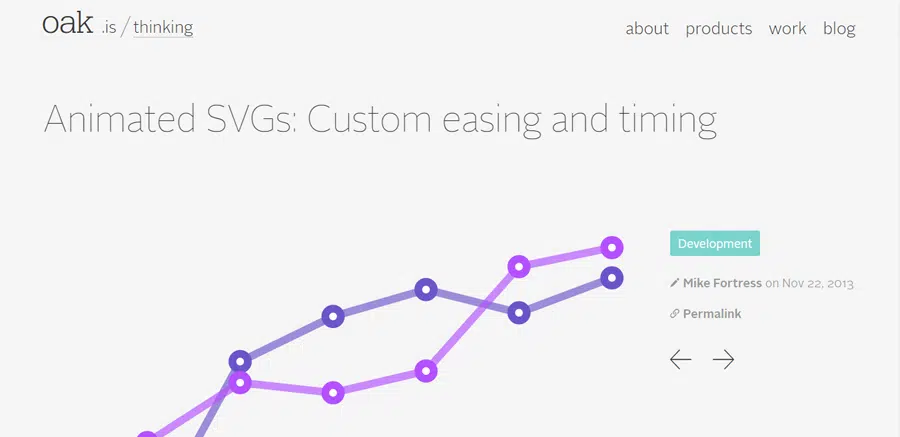
Animated SVGs: Custom easing and timing
You can also use SVGs to create interactive, animated charts and graphs. Here’s a great example!
SVG Drawing Animation
Imagine presenting your app design concepts to your clients like this!
Animated SVG Icons with Snap.svg
This article explores what you can do with SVG and teaches you how to animate some SVG icons as a practical example.
SVG Tutorial
This site also comes with a “Try it Yourself” editor, so you can edit the SVG, and click on a button to view the result!
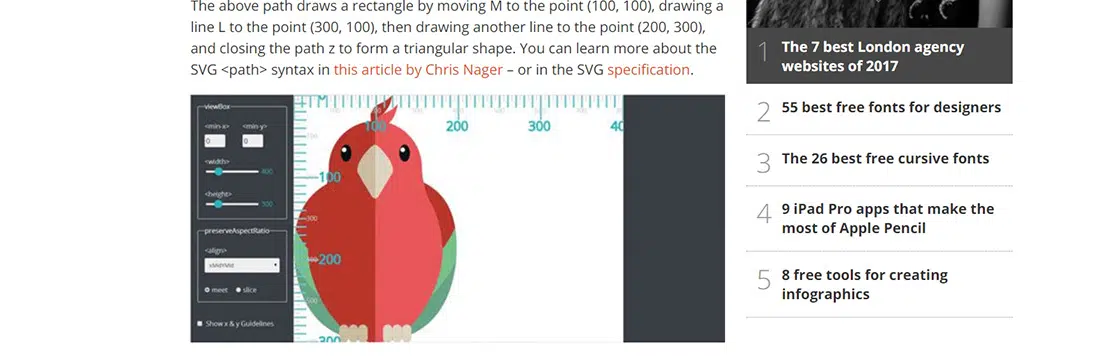
The Ultimate Guide to SVG
This guide teaches you so many useful things about the power of SVG. Learn how to use SVGs to embed an image in a web page, scale that page to any size, and never lose image quality!
Svgtutorial
This is an SVG primer for everyone, created by Mijingo. You can learn a lot from this!
How to work with SVG icons
There are many ways to use SVG icons in HTML and CSS and this tutorial will teach you how to work with SVG icons.
Optimising SVG for Web Use — Part 1
This 2-parts article covers the basic concepts of SVG path optimisation, important to know by any web designer and web developer.
Inline SVG vs Icon Fonts
Read this tutorial before building an icon system for a site. It will be very useful to you!
Distorted Button Effects with SVG Filters
Here’s a set of highly experimental distortion effects for buttons using SVG filters. How will you use these in your projects?
Pro tips for using scalable vector graphics
This tutorial will give you some pro tips for using SVGs. You will learn how scalable vector graphics can be used for much more than just creating and animating shapes.
The Practical Beginner’s Guide to SVG
Why are SVGs so popular? Learn everything there is to learn about them in thi cool SVG guide.
SVG powered website designs
Let us take a moment to focus on some of the most inspirational and exciting websites that use the power of SVG. Enjoy!
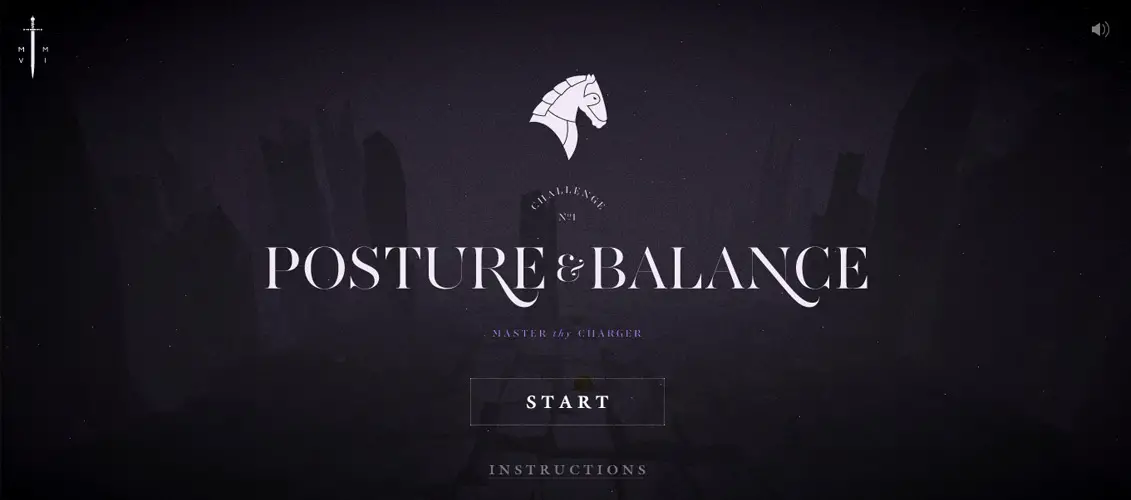
Cavalier: Conqueror of Excellence
These series of games were created using SVG for animation and graphics. Posture & Balance is the first game created for a platform called Cavalier that was designed with innovative technologies.
Poignée de main virile
This animated and photographic new website was built for the France-based graphic design & digital creative studio Poignée de main virile. The result is incredible!
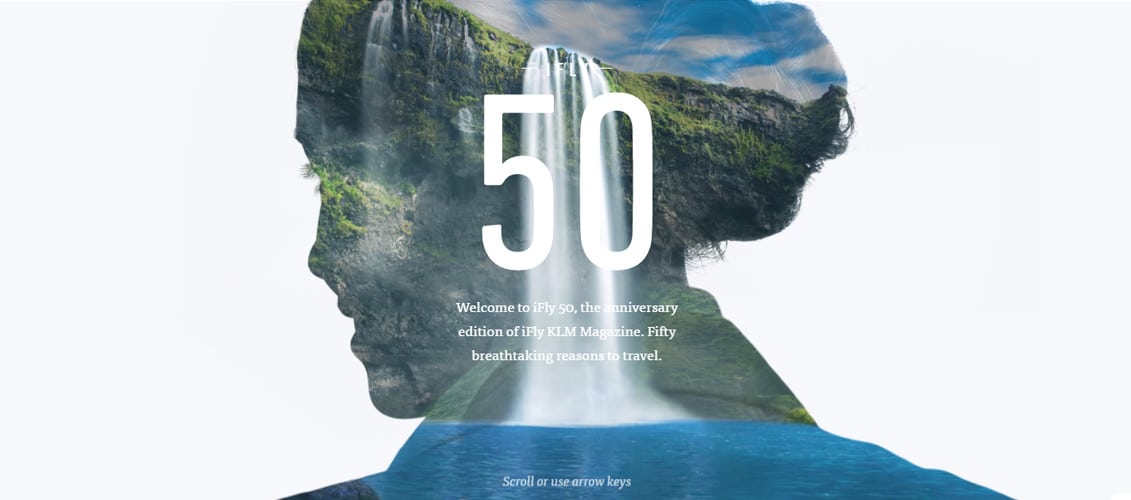
iFly50
When FLY KLM Magazine celebrated its fiftieth edition, it designed a vividly animated site for the ultimate travel collection. In this way, there were presented the 50 most beautiful, fascinating places on Earth.
The ARK: Star Citizen Starmap
Using an incredible ARK interface, this website presents Robert’s Space Industries, a spacecraft manufacturer, within the game “Star Citizen”. This is a portal for information, updates, and purchases of your very own spacecraft with which you can protect the citizens of Star Citizen.
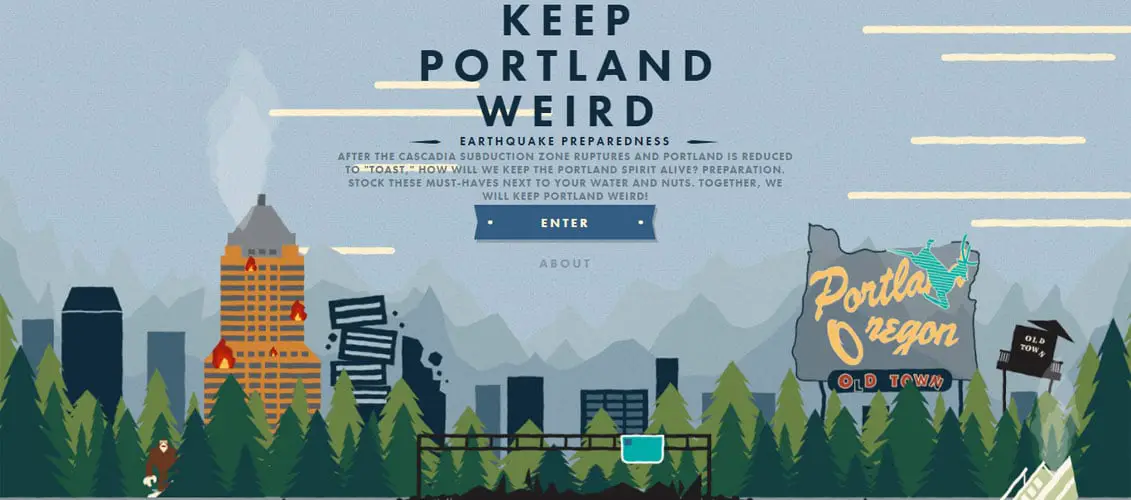
Keep Earthquakes Weird
Keep Earthquakes Weird is a platform created with stunning SVG graphic effects which were built with the goal of preparing the population of Portland in case of an earthquake. The content is very educative.
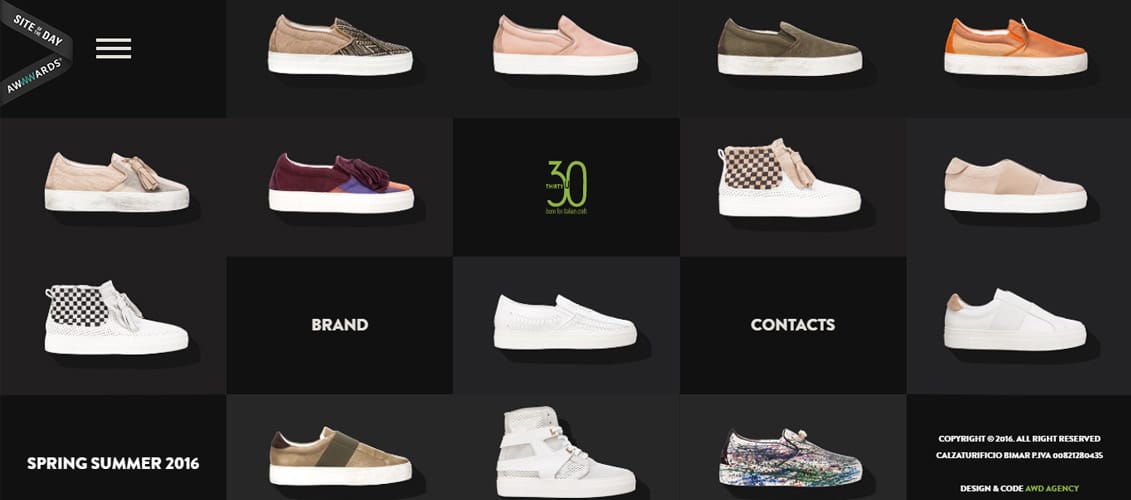
30u
30u is an e-shop that sells shoes on a site created by developers that put attention on style and used some interesting SVG features.
QED Group
QED GROUP site has amazing suggestive illustrations which will offer you a great navigation experience. The layout of the site is classy and smart.
Melanie Daveid
Melanie Daveid’s website is one of the nicest portfolio sites that can be found on the web. The site includes smooth transitions and gorgeous hand illustrations
WWF France – Earth Hour Paris
This animated site was created for WWF France and was used to announce that on March 19th, the lights of the Eiffel Tower will be switched off for Earth Hour.
Nerisson
Nerisson aka Jimmy Raheriarisoa is a French art director specialized in web/mobile design, illustration & motion design. This is a great portfolio site, with nice illustrations and graphic features.
One Design Company
One Design Company is an experienced and enthusiast team of designers, developers, project managers, writers, and artists. Their site is a vivid and interactive one, based on crisp SVG images.
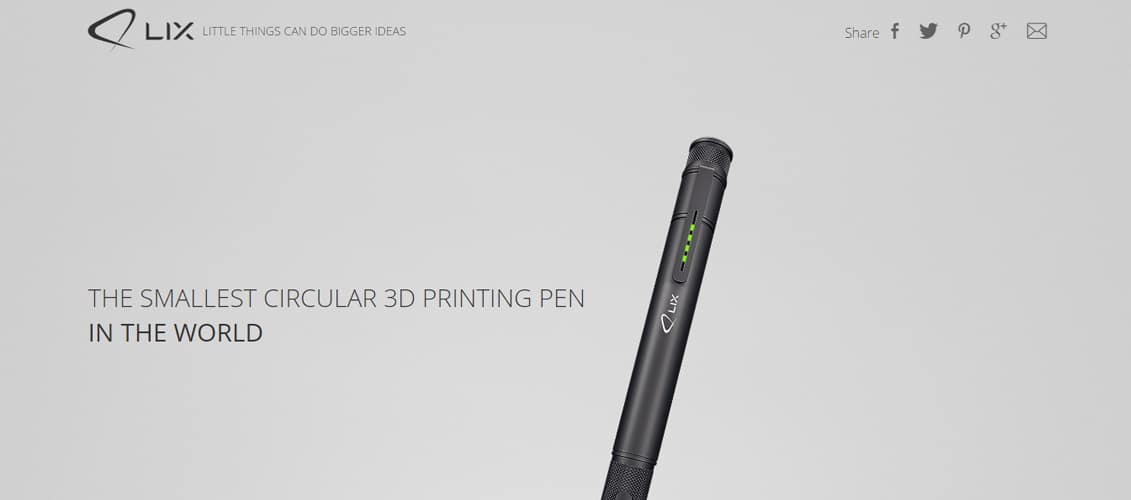
LIX – The smallest 3D printing pen in the world
LIX is the smallest and smarter 3D printing pen on the market. With the help of a suggestive animation placed on the site’s homepage, you can experience how interesting 3D printing is.
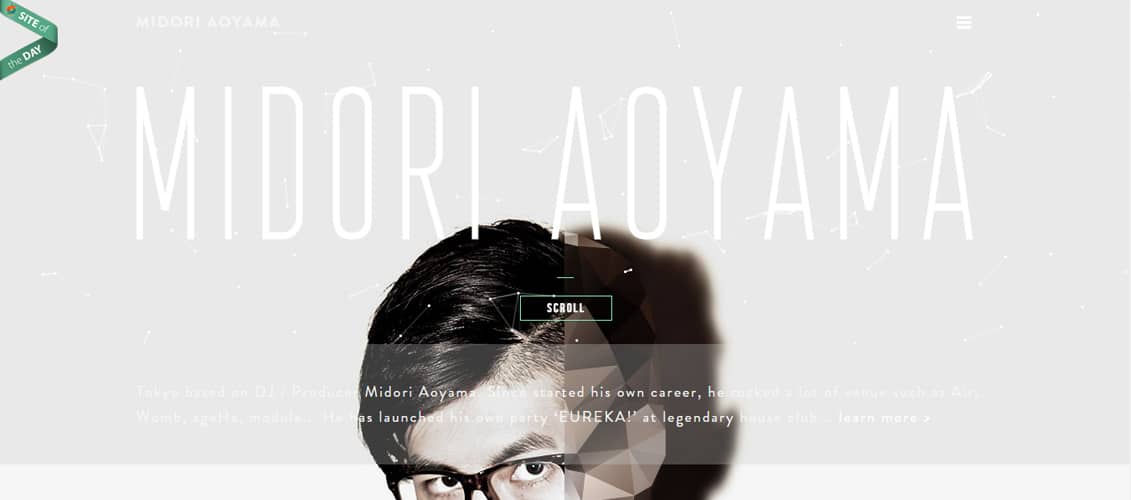
MIDORI AOYAMA
Midori Aoyama is a Tokyo-based DJ and producer. He has launched his own party “EUREKA!” that is still one of the best house music parties in Japan. His site is also innovative, an interesting example of SVG and how you can benefit from it as a user.