Get your daily dose of design inspiration and discover these amazing fresh Photoshop Tutorials!
For a beginner web designer, tutorials are a very important part of the learning process. There are many website design Photoshop tutorials on the web, but few are high quality and offer an in-depth view on how to create a good website. Some of them are extremely good and made by some very skilled designers. The great thing is that they share with us their Photoshop techniques so we can create the same amazing Photoshop designs.
We’ve looked for the best website Photoshop tutorials and selected 20 of them, which offer detailed info and are very easy to understand. These tutorials will show you each stage of the website design process, using Photoshop, so it will be really easy for you to understand.
Check them out and let us know if they were helpful to you!
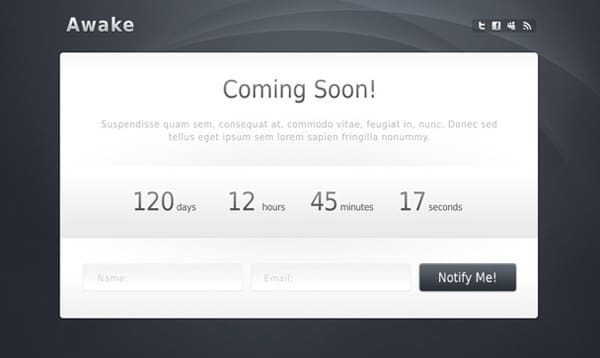
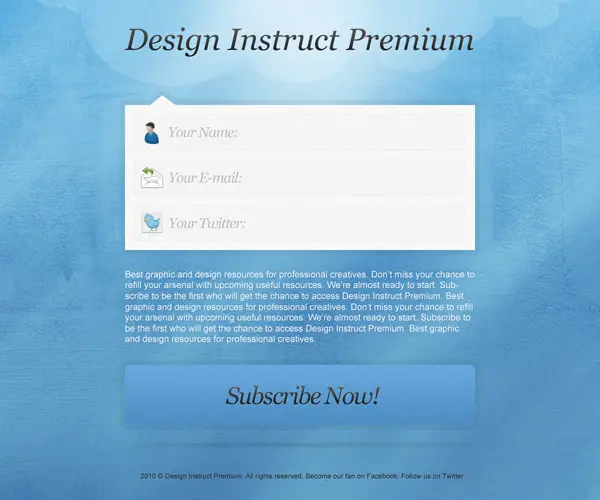
Create a Professional Coming Soon Landing Page .psd Template

This website design Photoshop tutorial will show you how to create the Coming Soon/Under Construction PSD template seen above designed to match a modern/grey/sleek website design. The tutorial is very well explained and easily understandable by everybody.
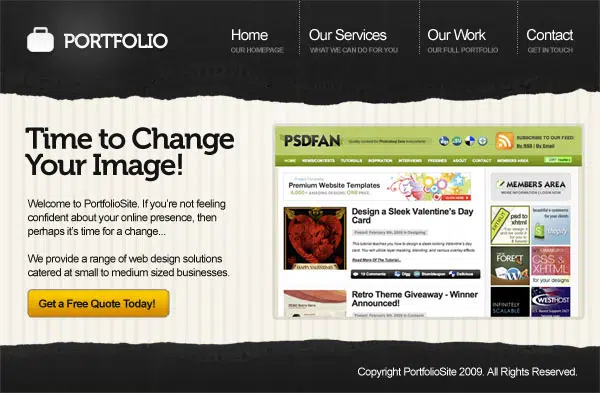
Create a Professional Portfolio Design in 17 Easy Steps

This website design Photoshop tutorial teaches you how to create a professional looking portfolio design using very basic techniques. The great thing is that these techniques can be applied to virtually any website.
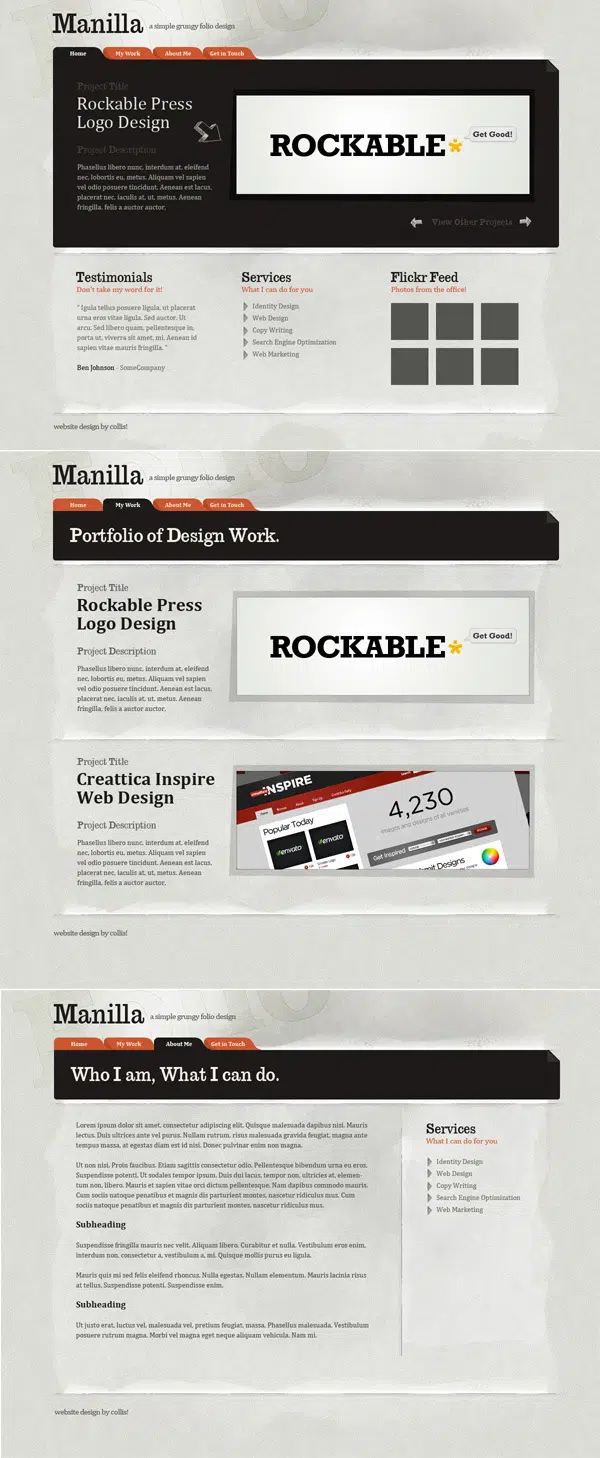
Create a Stylish Portfolio Site Design in Photoshop

This is a two-part tutorial series which will go through the process of building a simple and stylish portfolio website design. First, you’ll learn a bit about the designing the concept in Photoshop and fleshing out every little detail before cutting up the design and then building it all into a working website. Also, you’ll learn more techniques that can help you to understand how to manipulate layers.
Create a Web Application Website Design in Photoshop

In this website design Photoshop tutorial, you’ll learn how to create a layout for a web app’s website using Photoshop. We will create all the popular components of a web app website, like a “featured” area for a short description of the app, call-to-action buttons, screenshots/videos presentation areas and more. You will learn how to use selection techniques, layer adjustment, custom brush settings, strokes and shapes and more.
Create an Elegant Patterned Web Design in Photoshop

In this Photoshop web design tutorial, you’ll learn how to create a simple and elegant web layout for a portfolio site. Also, you’ll learn how to create and use patterns throughout the design to give it that extra bit of class. A variety of techniques are shown in this tutorial, including creating patterned drop shadows, applying highlights with the Brush Tool, creating a basic button for the navigation bar, and more. Create awesome websites by learning these techniques.
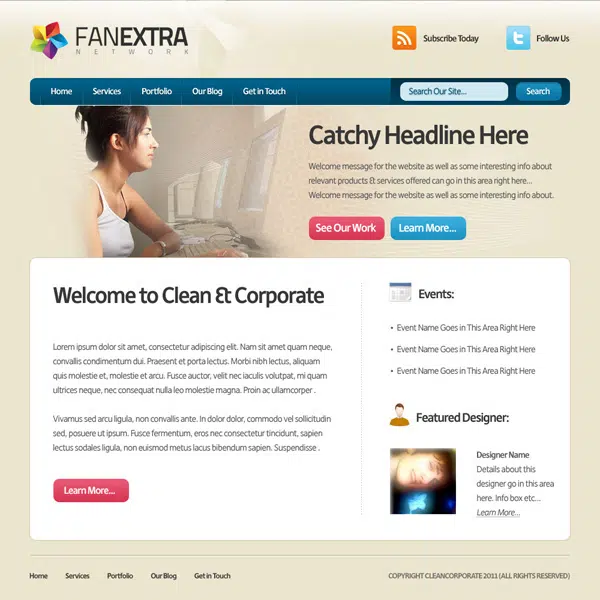
Design a Clean Corporate Website Layout

Learn how to design a simple, corporate website with this in-depth website design Photoshop tutorial. The tutorial covers web design techniques and gives some advice on color and composition.
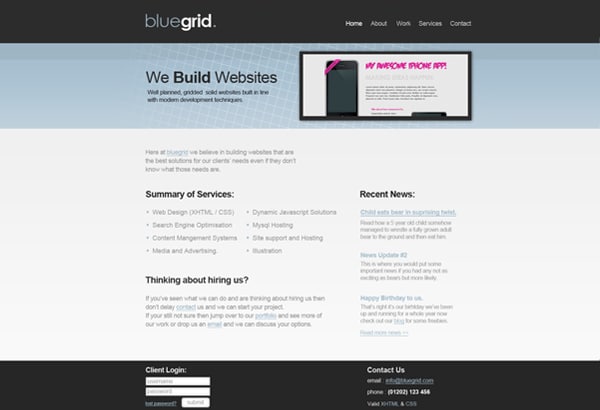
Design a Clean Web Layout with the 960 Grid

In this tutorial, you’ll be designing a clean website layout using the 960 Grid System. You’ll see how working with this system can streamline web development workflow, and how to work with a grid system.
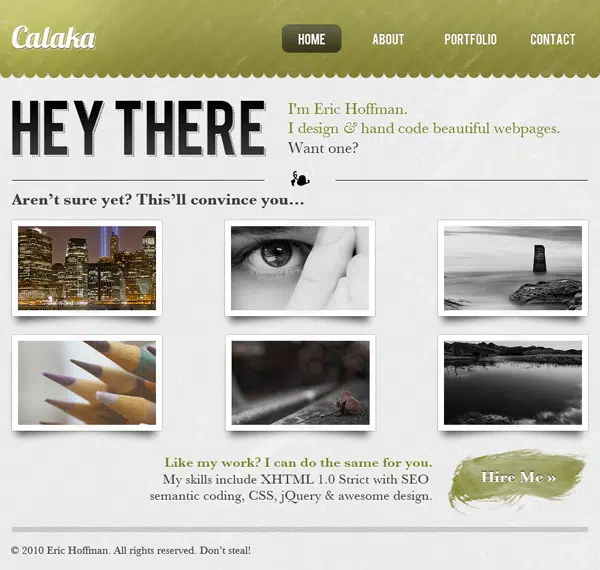
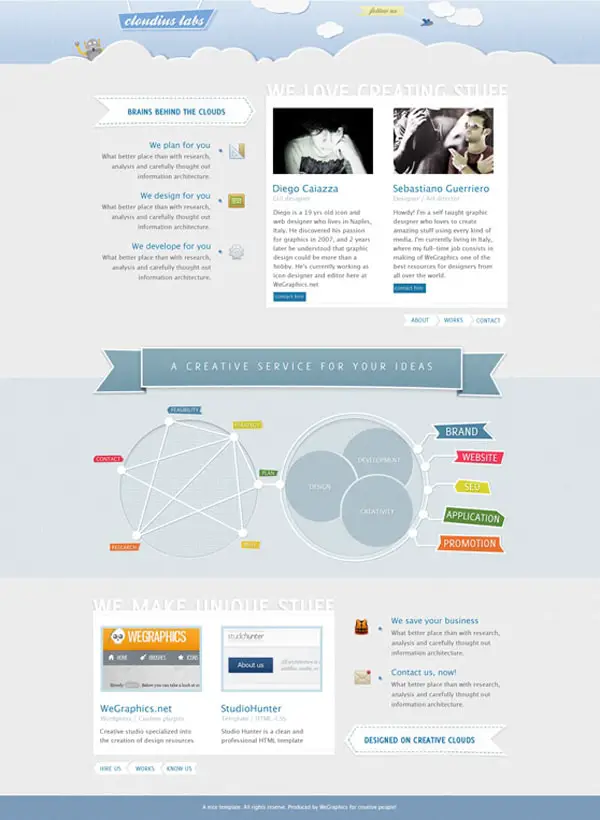
Design a Creative Portfolio in Photoshop

This website design Photoshop tutorial will show you how to create a clean web layout with a nice background illustration. It’s an easy tutorial anyone can follow and the result is pretty amazing!
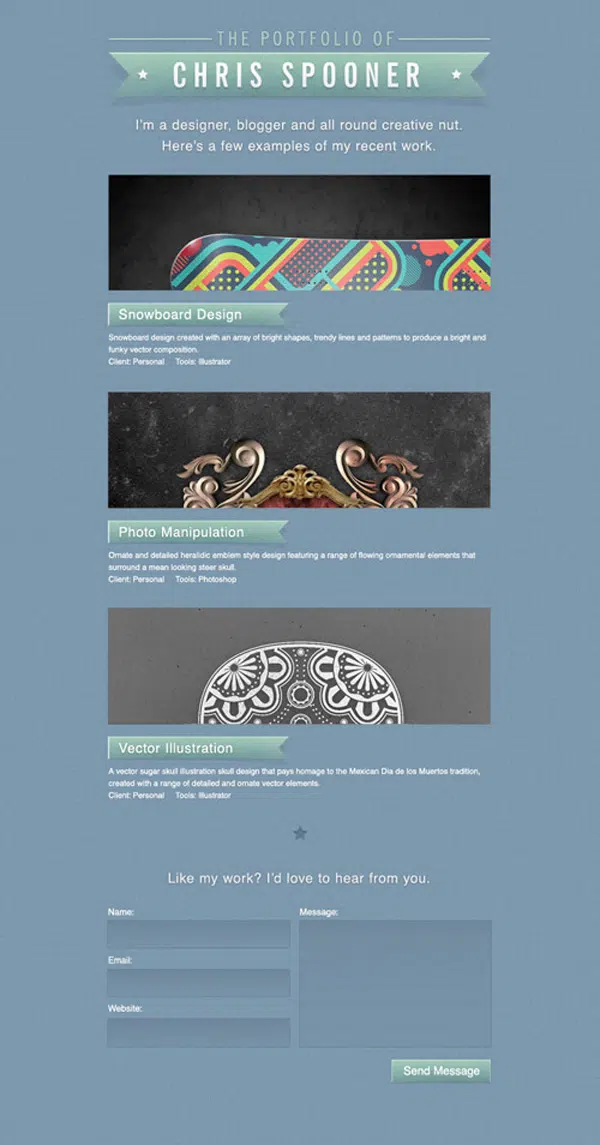
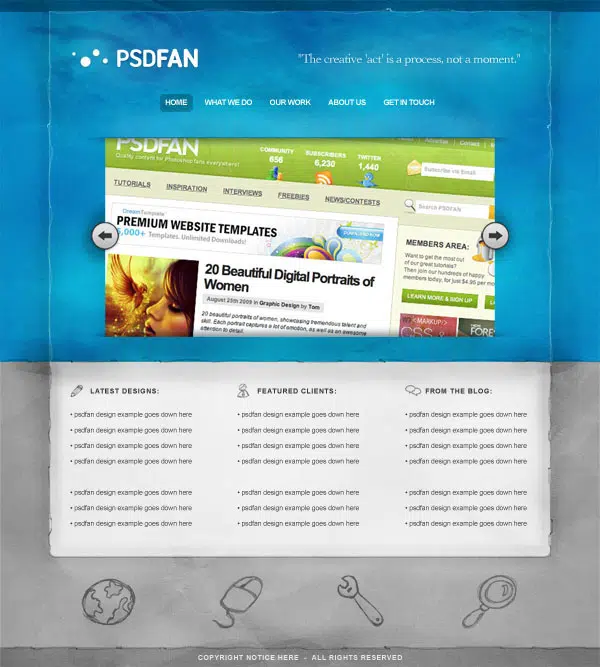
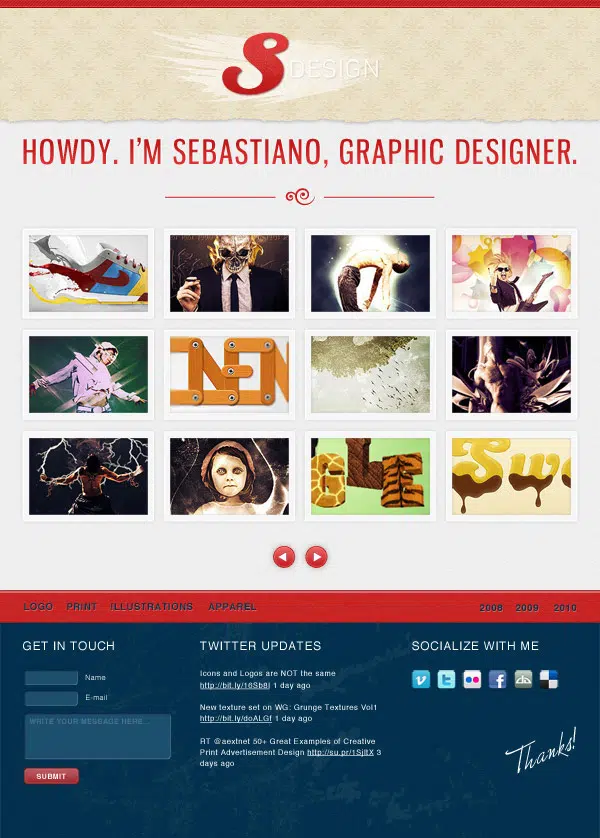
Design a Sleek Textured Blue Portfolio

If you’re new to Photoshop, then you must start with the basics and grow from there. This Photoshop web design tutorials will teach you how to create the most important elements on a website. Find out what is the step by step process of creating a nice portfolio website using Photoshop.
Design a Textured Coming Soon Web Page in Photoshop

This website design Photoshop tutorial will show you how to make a simple “coming soon” web page that has a nice background texture and a slick web form that you can easily adapt into contact forms, newsletter signup pages, and more. To make this template, you’ll be creating a textured pattern from scratch, using various shapes, a grungy texture, blending options and helpful tips and techniques.
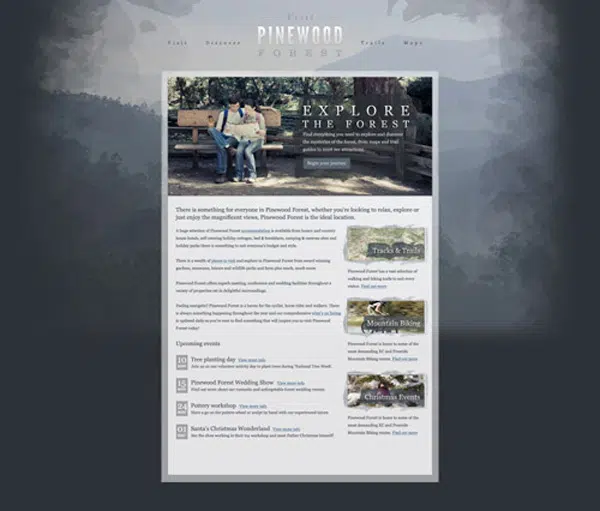
Design a Textured Outdoors Website in Photoshop

In part one of this website build project, you’ll go through the process of creating a detailed concept for an outdoors site. The design is based on a range of textures and a mix of blue and greys to create a stylish and sophisticated website for ‘Pinewood Forest’. It has a grungy look and some cool effects. The PSD file is provided at the end of this tutorial.
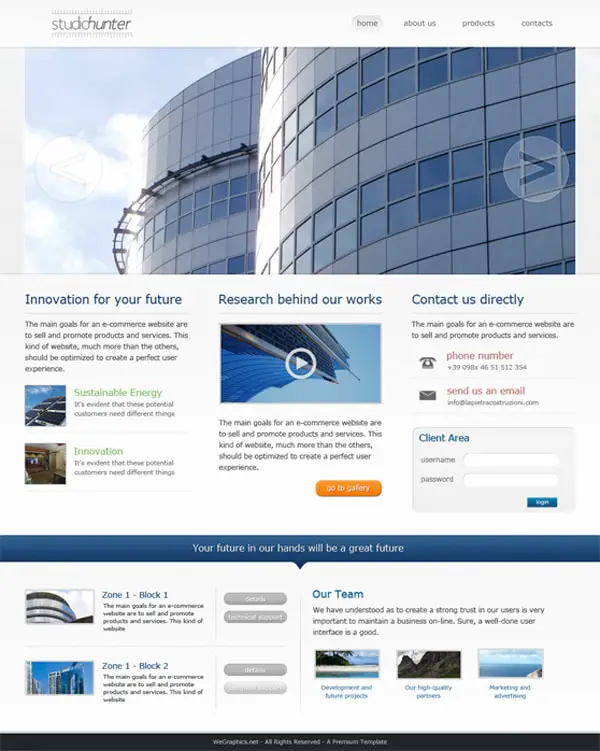
Designing a Highly Professional Website

In this new post, you’ll learn to design a super-professional and very clean website for a fictional Architecture studio, called ‘Studio Hunter’.
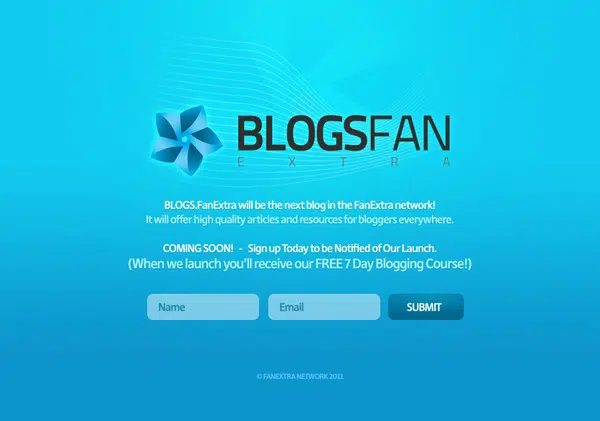
How to Create an Effective Coming Soon Page

Coming soon pages are generally very simply when compared to regular websites. However, they’re a bit more difficult to get right. In this website design Photoshop tutorial you’ll learn how to design a simple, but effective coming soon page, and some of the theories to bear in mind.
How to Make a Highly Textured Site Layout in Photoshop

In this tutorial, you’ll create a textured site layout by layering multiple images.
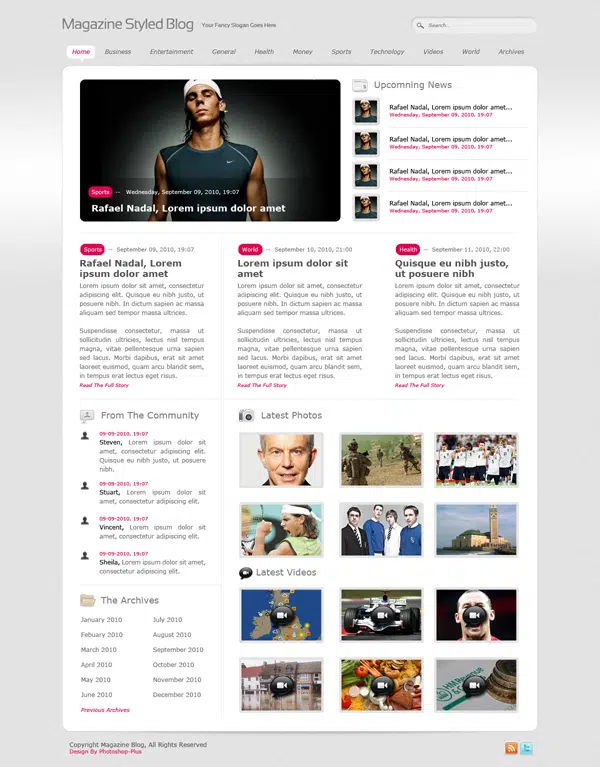
Magazine Styled Blog Layout

In this website design Photoshop tutorial you’ll go through the process of creating a sleek magazine style wordpress blog in photoshop CS5. Feel free to download the free PSD file at the end of this tutorial.
Make a Stylishly Elegant Portfolio Web Design in Photoshop

This website design Photoshop tutorial will teach you how to design a portfolio web layout in Photoshop that you can use to show off your work on the web. In particular, this tutorial deals with the importance of visual hierarchy when designing a web page, and the message that a portfolio sends out in the graphical elements that compose it.
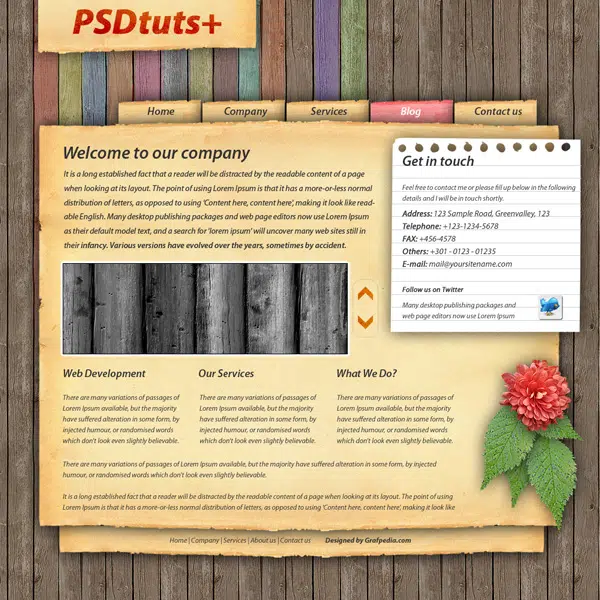
Photoshop a Paper Texture From Scratch Then Create a Grungy Web Design With It

This tutorial is about creating a simple paper texture from scratch in Photoshop then using it in a web layout to create a neat design.
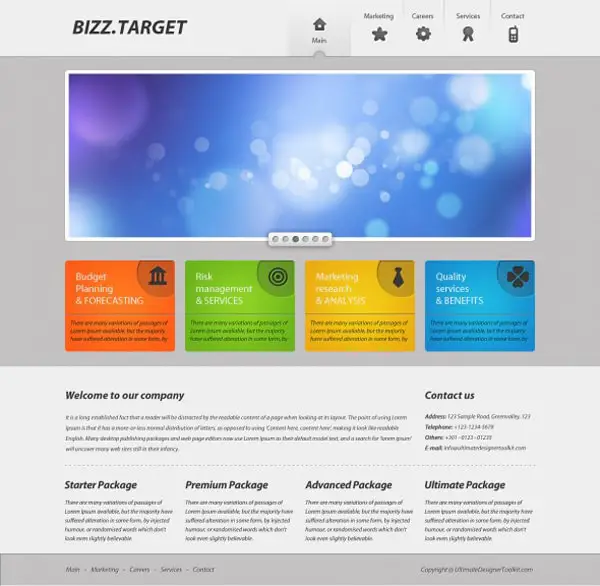
Create a Colorful Business Web Layout

This step by step tutorial will teach you how to create a colorful business layout. If you’re a member of Ultimate Designer Toolkit, you can download the PSD Layout for this tutorial at the bottom of the page.
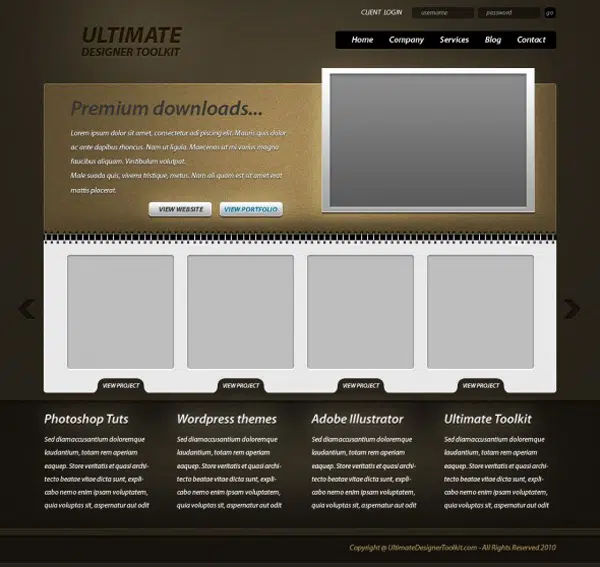
Create a Gritty Moleskine Portfolio Layout

In this tutorial, you’ll learn how to create a gritty portfolio layout. This layout will be perfect to use for your portfolio website. If you’re a member of Ultimate Designer Toolkit, you can download the PSD Layout for this tutorial at the bottom of the page.
Really helpful… Thanks