Parallax scrolling is not just for Moon Patrol anymore. Well, I guess it hasn’t been for a while, but there’s been an increasing number of websites popping up across the interwebs over the past few years that feature parallax scrolling.
For those of you who are not familiar with parallax scrolling, it is a technique where various layers of images are all moving at a different rate. Video games often use parallax scrolling technique to create depth by moving multiple layers of images at different speed. This technique is also be applied in web design. If Moon Patrol doesn’t ring a bell, think Super Mario Brothers.
Parallax scrolling changed the way programmers looked at video games, and now it’s changing the way developers look at websites. It will not only set your site apart from others but will help make your site more interactive and provide your viewers with an actual experience to, well, experience. It’s just one more thing to keep in mind while brainstorming for your next project and an excellent way to keep our viewers engaged throughout their visit.
If you’re still confused as to what parallax scrolling is, let’s take a look at ten good examples of parallax scrolling sites.
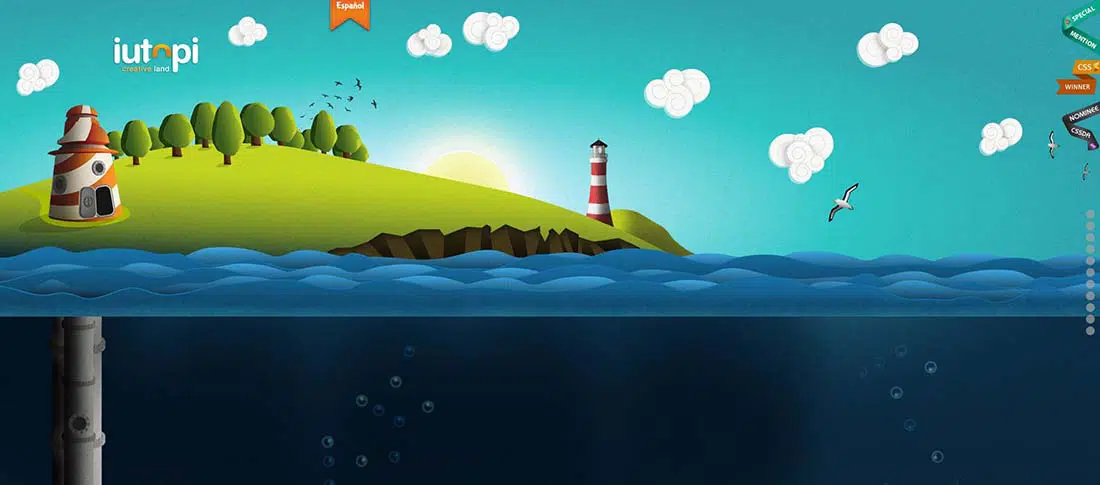
Iutopi
Iutopi.com is the best of both worlds for me. I love sites that have a theme in their vertical depth, meaning that as you scroll down the site is following some sort of theme. For example, the top of the page has a sky scene, then as you scroll down you reach land, followed by underground. Combine that with parallax scrolling, how could I not include it?
Crema
The Crema website has parallax and the video appears after scrolling down. They have very efficiently explained their services through ‘How We Help’ section.
Inze
Inzeit is a digital agency with a strong focus on retail. They create ground-breaking solutions, successfully surpassing the limits for mobile development. Their website has a simple, minimalist design and I love how the images are so well-chosen that match perfectly the geometrical style of the logo and layout. This website design also has some beautiful CSS and jQuery transitions worth checking out.
Latorre
Latorre is an amazing, dark themed parallax scrolling website. The layout is pretty simple but the effects are beautifully made. It starts with a minimalist loading screen and loader element, but the loading process doesn’t last too long. The menu has a simple hover effect, in which the color from the bottom text is changed into the color of the top text. Navigation is done by either clicking on the buttons in the menu, or by scrolling down the page to read the content. The layout is simple, with text and image blocks, divided by wide stripes of parallax images. Definitely a great source of inspiration!
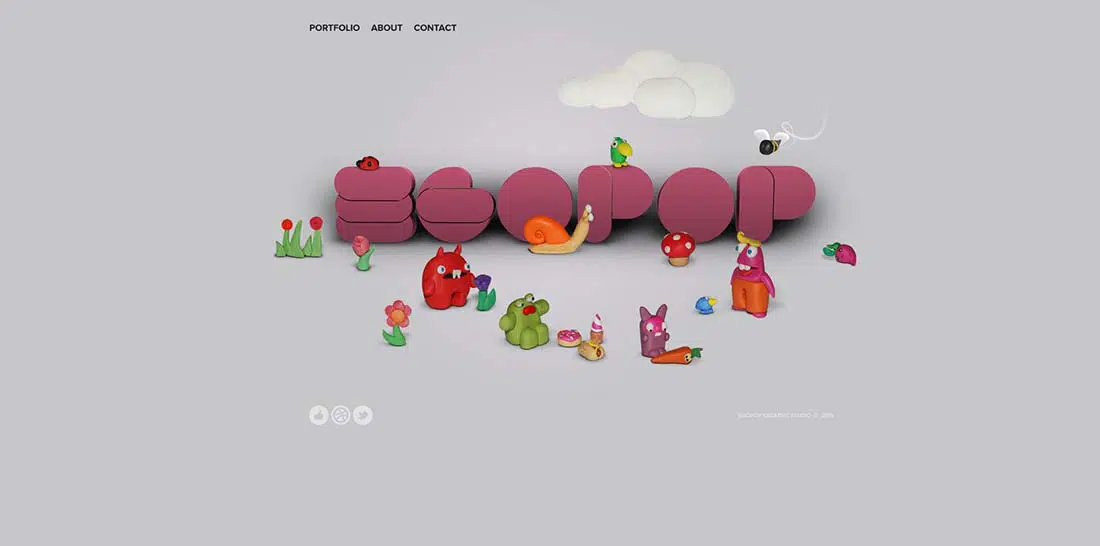
Egopop
EgoPop is Aleksandar Grkini’s online portfolio website. The homepage contains the EgoPop logo, created in 3D and with some other 3D cartoonish vector characters around. The logo has some awesome parallax effects added to it when hovering. The portfolio page of this website has a very simple design, column-based. The About page is also minimal and clean.
Glamour.biz
Glamour.biz is a Russian design and branding company with an amazing parallax scrolling website. The graphics on the website are a true source of inspiration. The whole website design looks unique and personalized. Check out the menu! It can be viewed by hovering the red arrow element at the top of the page. Each menu item is comprised of a custom icon. Take a look at the Works page! You’ll be amazed by the quality of the graphics. Everything looks so carefully crafted and detailed! You can really see the passion and talent this designer team has.
Lost World’s Fair
The Lost World’s Fairs was a fictional series of poster-style pages. Lost World’s Fair website amazes with its outstanding graphics and really cool animations. I love the slightly grainy textured background with water waves. It creates a peaceful feeling while scrolling down the page. Also, the color palette has a vintage feel, which goes perfectly with this website’s theme.
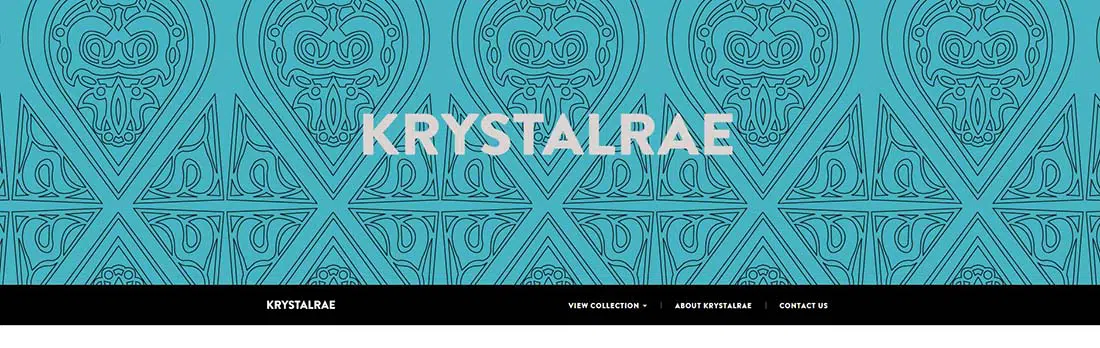
Krystal Rae
This is a contemporary lifestyle brand that features bold, fun, and exciting prints. Designer Krystalrae creates clothing with daring patterns. This is a simple parallax scrolling website which attracts with its simplicity and modern graphics. Check out the image effects as you scroll down the page! This is truly unique and I have never seen it before. It certainly adds a WOW effect to this website! The custom blue pattern is also a very nice touch.
Urban Walks
Want to have a walk through New York City and need a good guide? This site promotes a fully-interactive and custom-made walking tour app. This app’s website offers a great user experience, has a creative web design layout and shows a great interest in small details.
Anakin Studio
Anakin Studio presents a large portfolio of works using a parallax scrolling website. It has an eye-catching elegant design that attracts with its sensibility and powerful images.
About the author: with over ten years in the freelance web design and writing fields, Scott Stanton has had his finger on the beating pulse of the industry’s hottest design trends and bends for the past decade. Scott regularly writes for Wix.com the free website builder.











Beautiful and creative designs loved it! I liked the “Krystal Rae” website, where the girls dress changes with the scroll, lovely work.
Hey guys, thanks for the inspiration. It was a great post. I liked Nike’s site most of all.
Do you know any (good) related jQuery pluggins that create those effects in the above sites?
A kind of 3rd dimension in website. Good looking !!!
www.chagahan.com is nice too, isn’t it ?
Thanks for mentioning our website! Please note that the name is IUTOPI (Not iutopiA)
Thanks again!
Nice locking of website thanks
Got to love the effect on that Mario Kart site.
It’s now super easy for anyone to create a website with the impact of parallax, just use WordPress and Five3.me (a parallax scrolling WordPress theme I created).