When building a new website you might want to take into consideration to first create the sitemap. This assures you that your future site is fully functional and user-friendly and has an optimal structure.
User flows are important for large sites, and small websites alike, to successfully create various scenarios that your users will encounter while navigating through your website.
In this article, we gathered 20 inspiring examples of user flows, each one with its special characteristics. There are many ways of creating user flows and here you have some great examples.
Browse through these sitemaps and get inspired to create your own. This will assure you that the viewers will be guided across your website according to your preferences.
It is better to plan things ahead and prevent any errors that may occur later on. Get inspired and use them to achieve fully operational professional websites. Check them out and learn from them how to improve your websites’ accessibility.
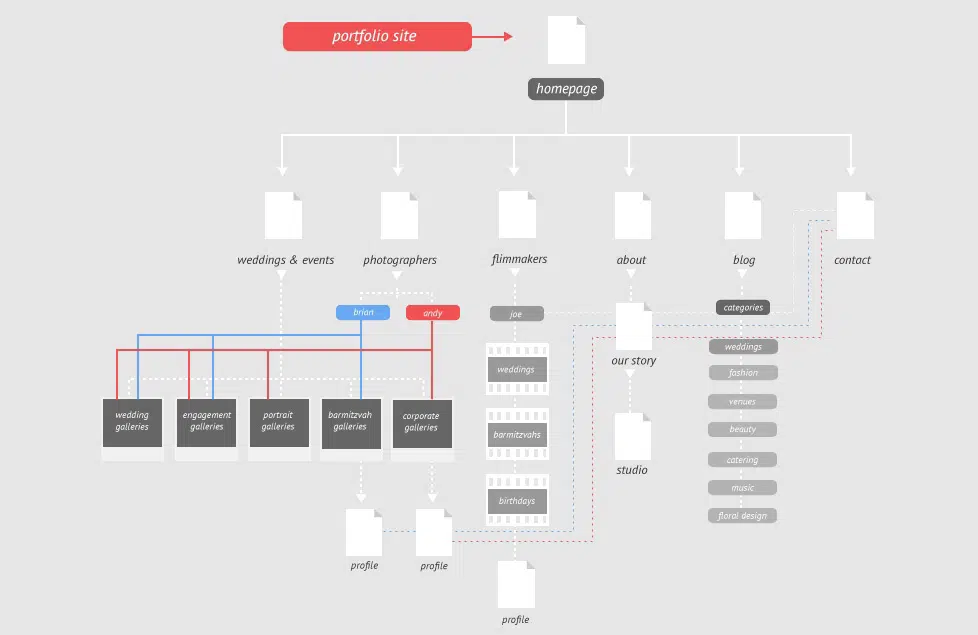
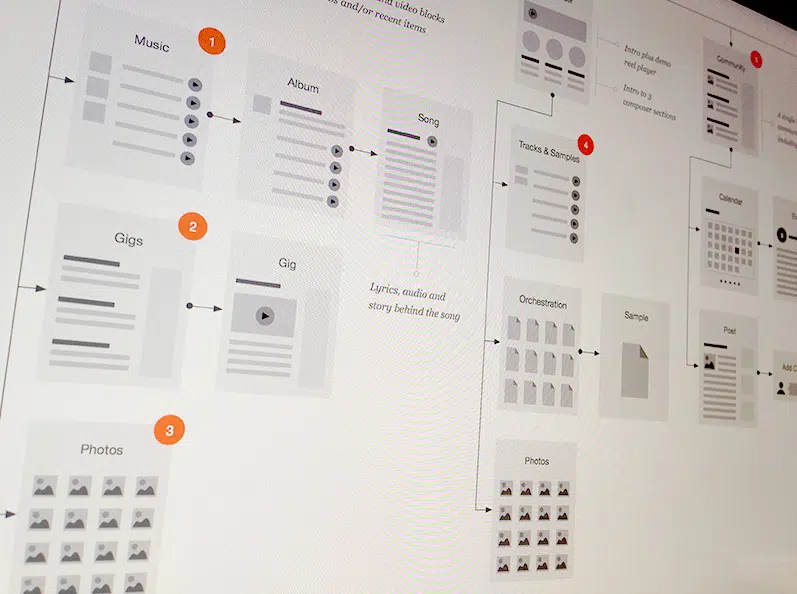
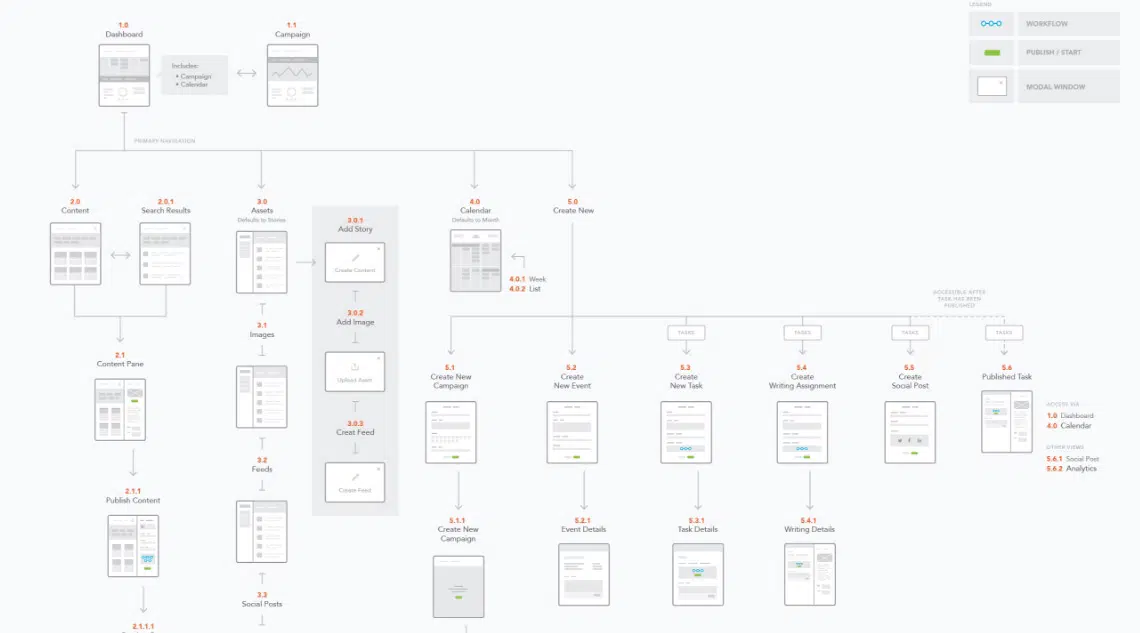
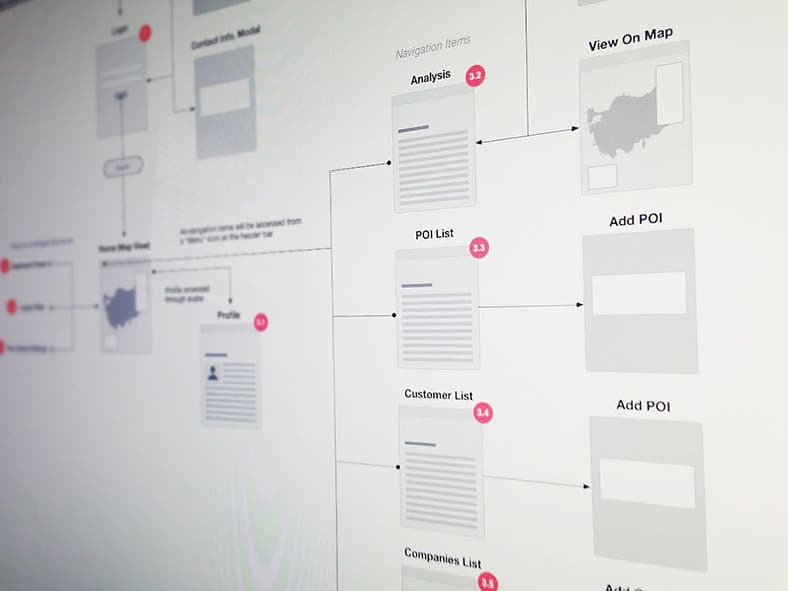
Information Architecture
This is a well-crafted sitemap that was created by Kellyn Loehr. This shows possible scenarios of how the users will navigate your website.
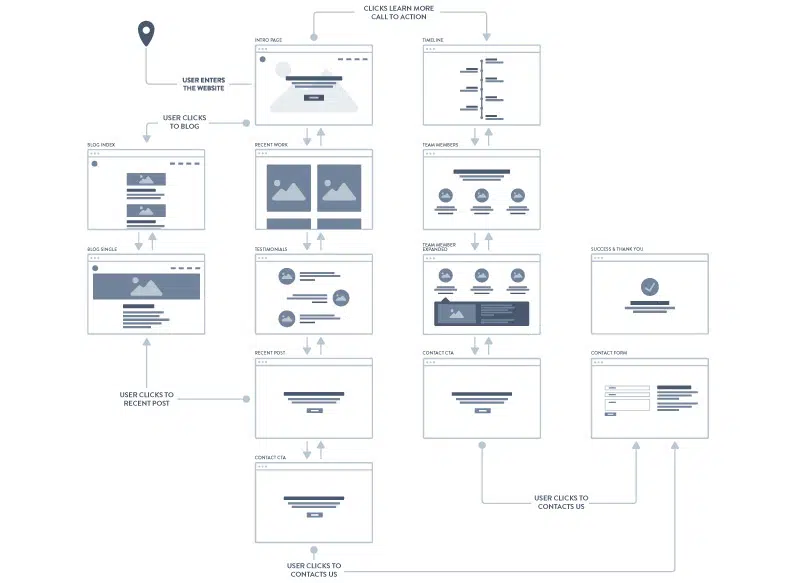
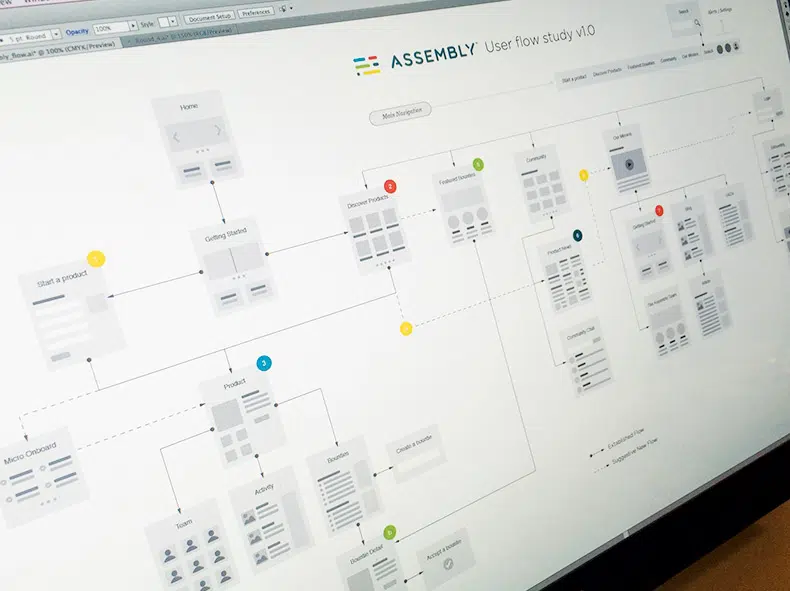
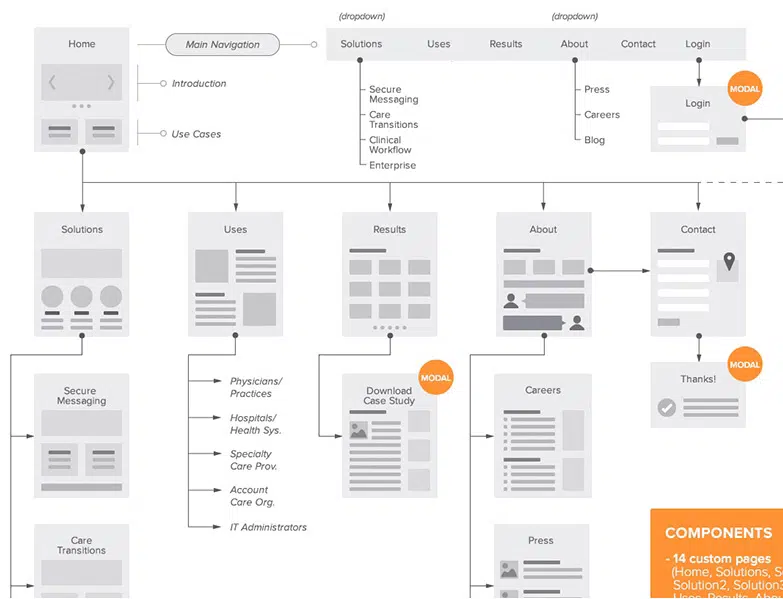
User Flow
This is a useful user flow graphic created by Eric Ressler that you can use as an inspiration to create a fully functional website. Check it out and see what it has to offer!
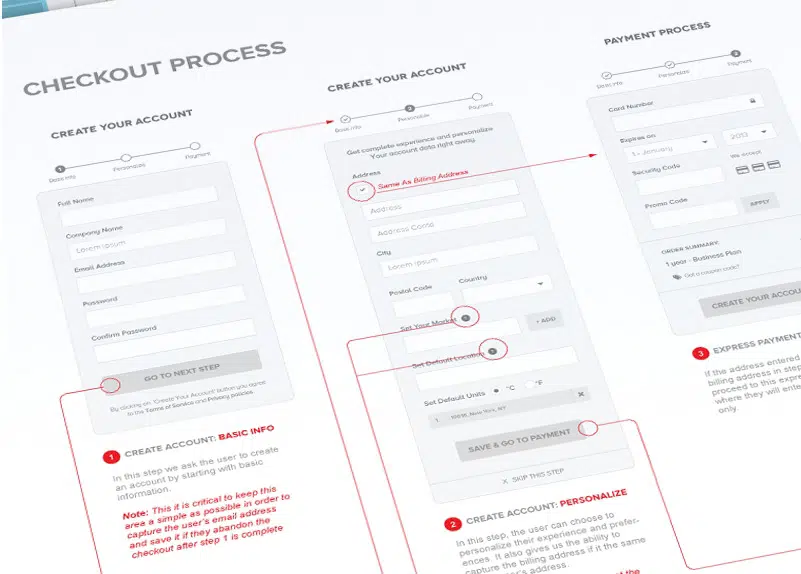
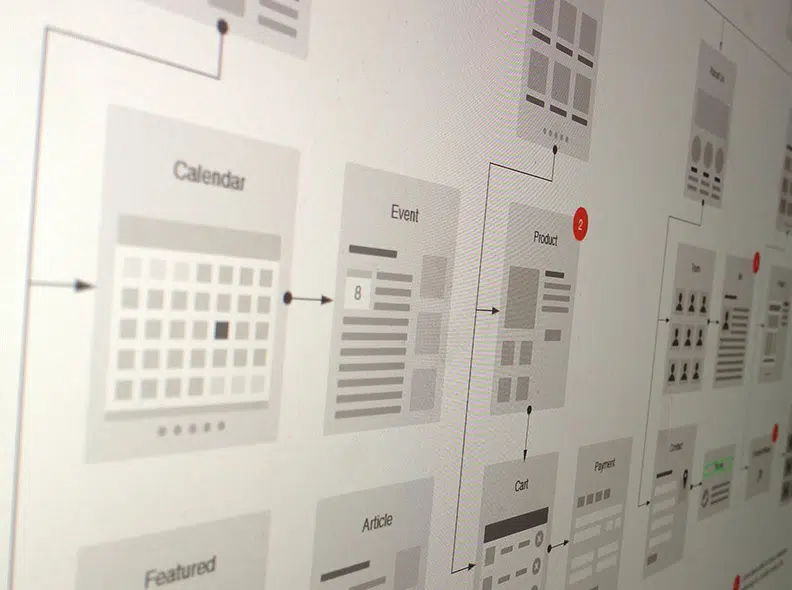
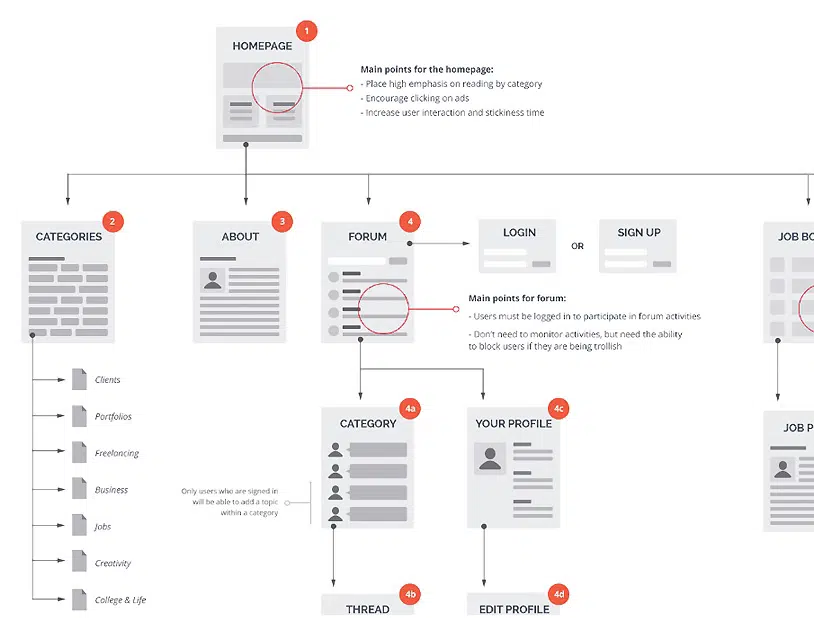
Simplified Checkout Process
Here you have a great sitemap that was created by Michael Pons. This offers all the information you need to keep in mind when creating a checkout process for purchasing online products.
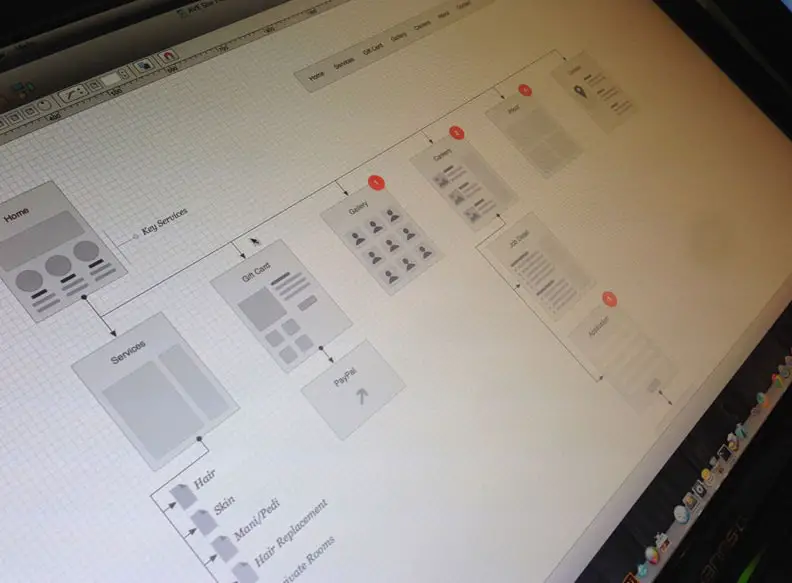
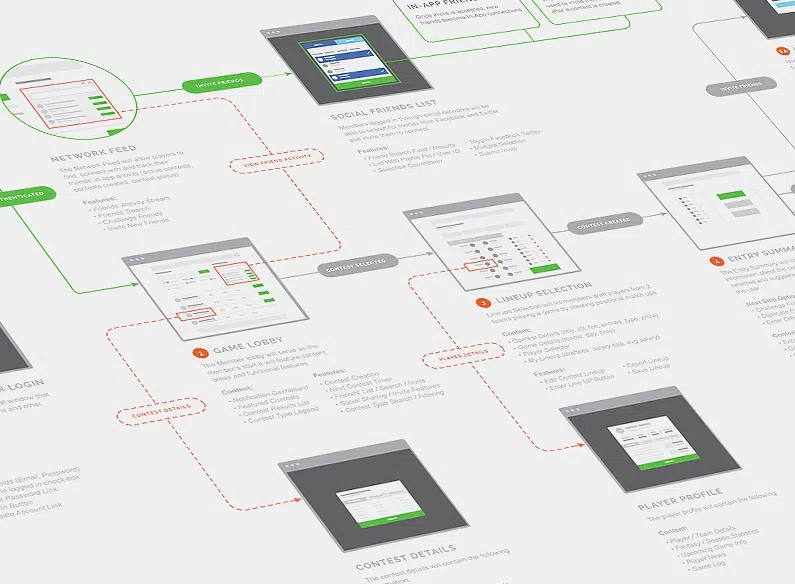
User Flow
Check out this user flow graphic which was carefully planned by Mackenzie Child. This shows various scenarios about how the visitors will navigate around your website.
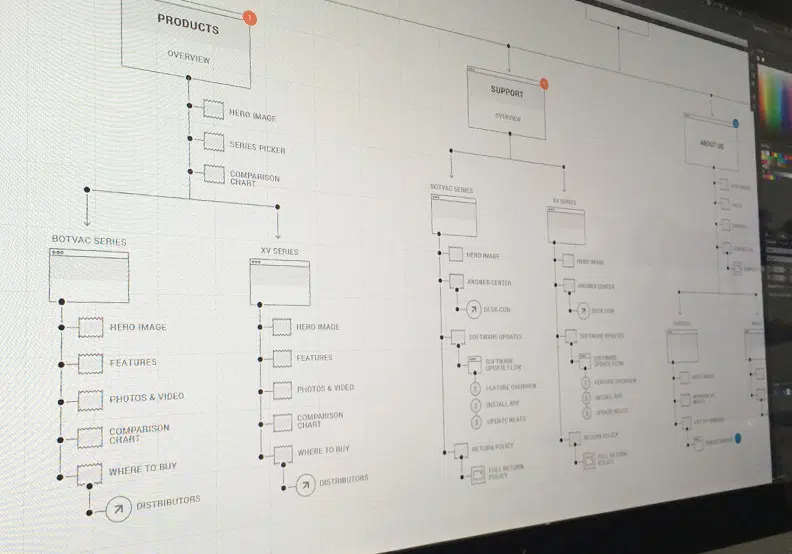
Flowchart
This flowchart was thought by Eric Miller and it shows various paths you may follow when browsing through a website. Check it out and see what you can learn from it.
Website Flowcharts for Illustrator
These flowcharts are available for Illustrator and were composed by Eric Miller. This download includes 63 mini wireframes and other flowchart items, which are available in both AI and EPS formats.
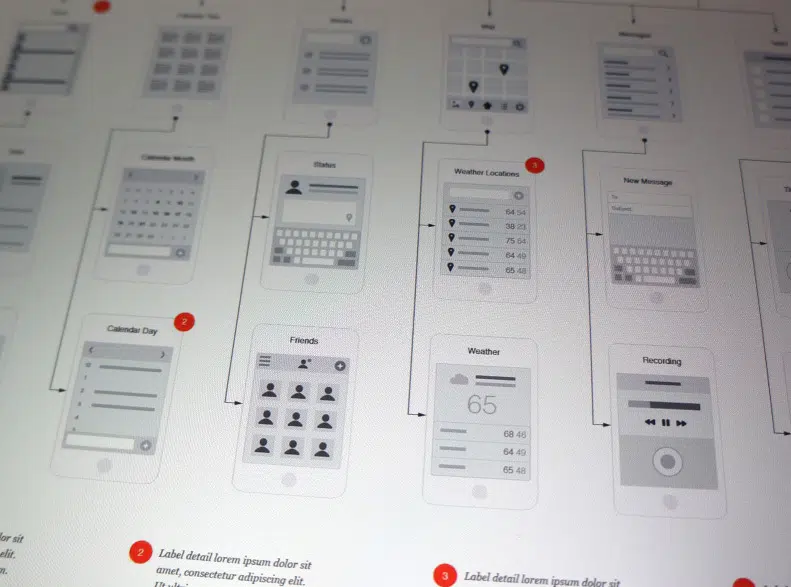
Mobile Flowchart for Illustrator
Check out these neat flowcharts and learn from them how to improve your website. This lets you see how your users will interact with your website and see potential design problems.
Sitemap
This sitemap was carefully created bu Ed Moss and it shows great links that you may consider when creating a new website. Check it out!
User Flow’in
This wonderful user flow chart was created by Bill S Kenney. This shows various connections between your websites’ pages and possible design mistakes.
Sitemap For Student Guide
Here you have a sitemap that was created by Janna Hagan for a student guide. Use this as an inspiration for your own user flow graphic.
Site Flow
This site flow was through by Angie Herrera. It illustrates possible links throughout your website. This way you can rapidly see the entire structure of your website.
Sitemap for IntelliMap
Check out this great sitemap that was created by AveA for IntelliMap. This lets you instantly see the websites’ architecture. Enjoy!
Sitemap/Flowchart for the Web
Here is a neat sitemap that was created by Jane Zhu. Take a look and see what new trick you can learn from this websites’ structure. Enjoy!
Application User Journey
This sitemap was carefully created by Michael Pons and it illustrates possible links between your websites’ pages. Take a look and use it as an inspiration.
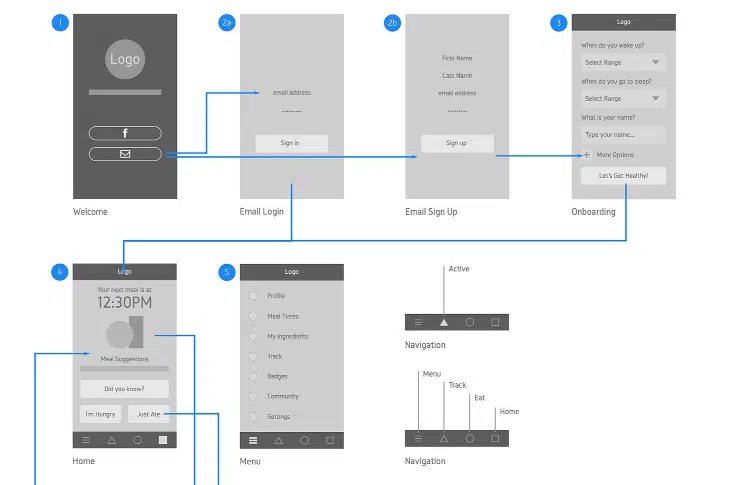
Healthy Eating App User Flow
Check out this great app user flow that represents the various bonds between the elements from this healthy eating app. Check it out and see what you can learn from it.
Mobile App Design Inspiration – AS Shoe
Check out this user flow graphic and use it as an inspiration for when you create your upcoming projects. See the pros and cons of the design and learn from them.
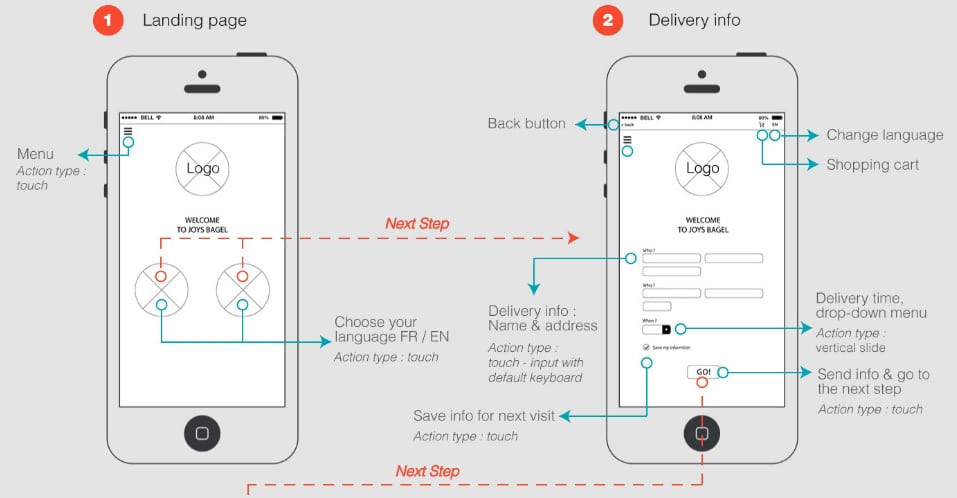
UX/UI – Delivery app design
Here you have a well-planned sitemap for a mobile application. Check it out and see if you find it useful for your projects. Take a look!
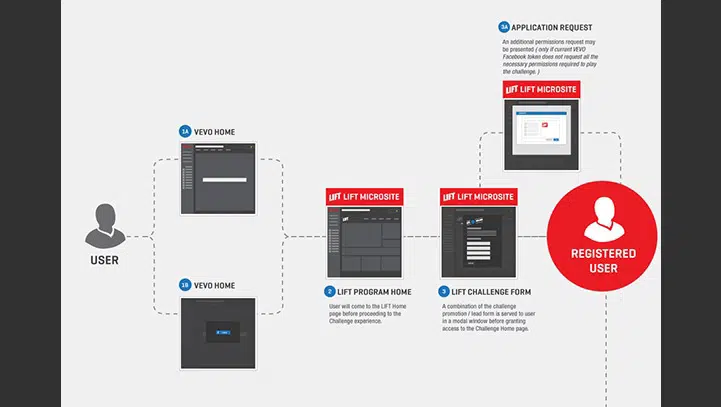
VEVO LIFT CHALLENGE UX
This is a wonderful sitemap that shows you potential paths your visitor may follow when navigating through this website. Check it out!
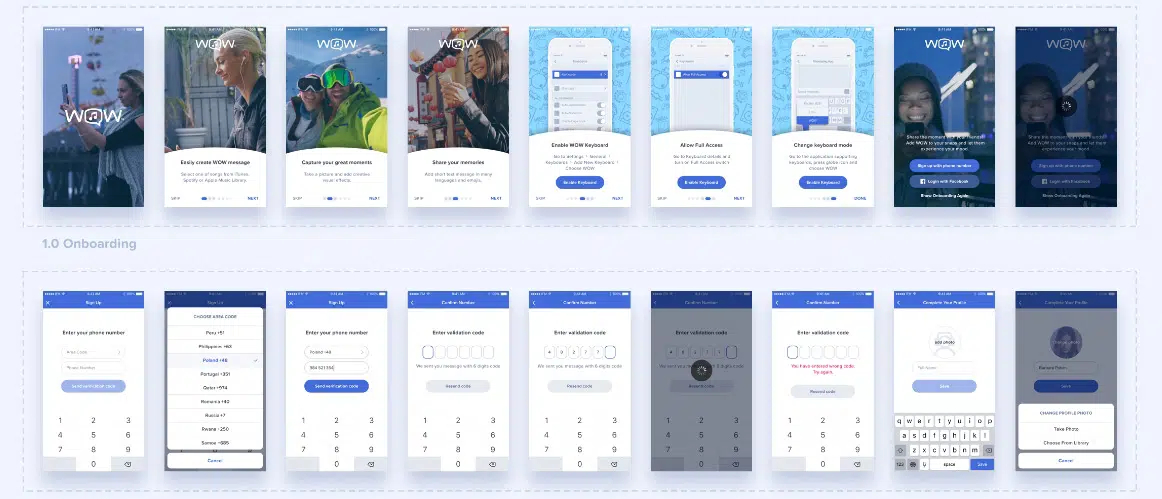
WOW Keyboard User Flow
Here is a well-planned user flow that you can use as an inspiration for when planning your next website. Check it out and see what you can learn from it.
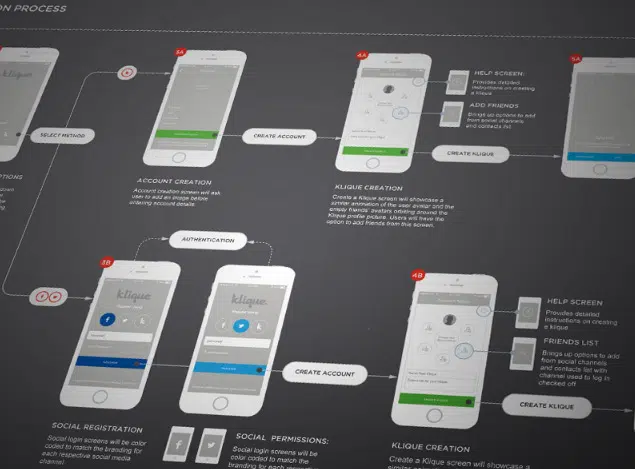
Wires For Days
Check out this carefully planned sitemap that shows you all the links between various elements. Use it as an inspiration for your own user flow design.